Connect Flutterwave and Webhooks by Zapier to unlock the power of automation
- No credit card required
- Free forever for core features
- 14-day trial for premium features and apps
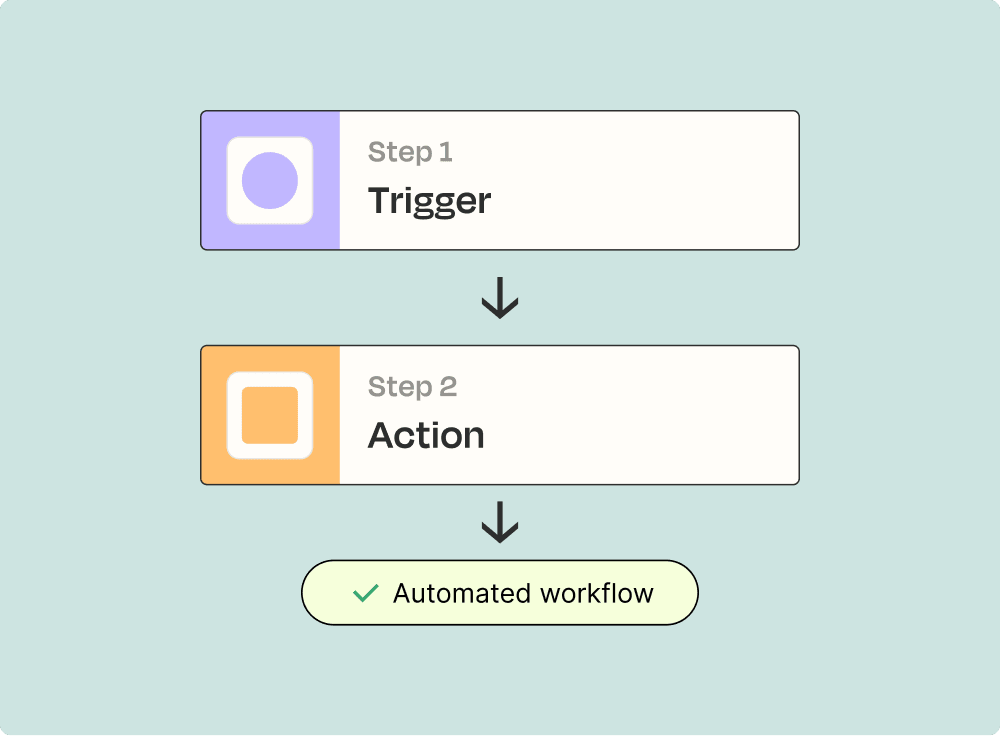
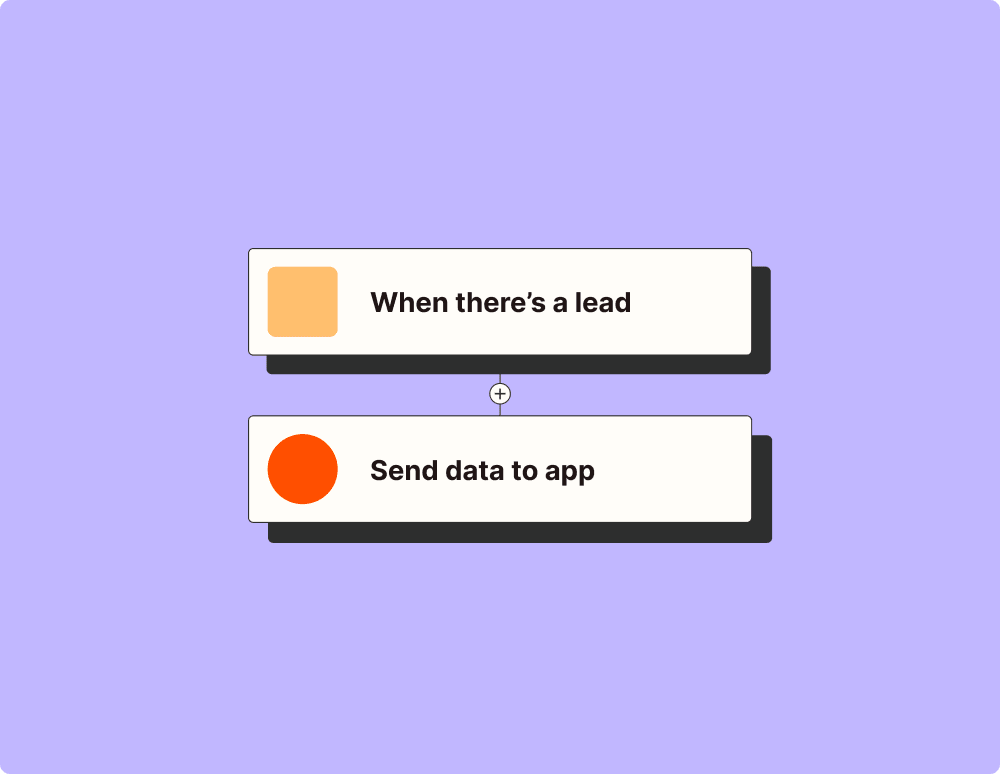
How Zapier works
Zapier makes it easy to integrate Flutterwave with Webhooks by Zapier - no code necessary. See how you can get setup in minutes.
Zapier is the automation platform of choice for 87% of Forbes Cloud 100 companies in 2023
93%
Customers who say using Zapier has made them better at their job
25m
Customers have created over 25 million Zaps on the platform
6 mins
The average user takes less than 6 minutes to set up a Zap
Frequently Asked Questions about Flutterwave + Webhooks by Zapier integrations
New to automation with Zapier? You're not alone. Here are some answers to common questions about how Zapier works with Flutterwave and Webhooks by Zapier
How do I integrate Flutterwave with Webhooks by Zapier?
To integrate Flutterwave with Webhooks by Zapier, you need to first ensure that you have an active Flutterwave account and access to Webhooks by Zapier. In your Zapier dashboard, select Webhooks as the trigger app and choose 'Catch Hook' or 'Custom Request' as the event. Copy the generated webhook URL into your Flutterwave dashboard under the webhooks settings to receive real-time notifications.
What triggers are available for a Flutterwave and Webhooks integration?
In our integration setup, you can utilize triggers such as payment received, payment failed, or refund initiated from Flutterwave. These events will initiate a webhook call which can then kick off an action in another app connected through Zapier.
Can I filter data before it’s sent from Flutterwave via a webhook?
Yes, in our setup with Webhooks by Zapier, you can apply filters before executing subsequent actions in other apps. Filters allow you to specify conditions that must be met for data received from Flutterwave to proceed further.
Is it possible to test my webhook without actual transactions on Flutterwave?
Absolutely. We recommend using test events provided by your Flutterwave dashboard. By sending these test events through the webhook URL configured in Zapier, you can verify if the integration behaves as expected without processing real financial transactions.
What actions can be automated using this integration?
With a successful integration between Flutterwave and Webhooks by Zapier, various actions such as sending emails, updating CRM systems, or logging payment details into spreadsheets can be automated after triggering events from your Flutterwave account.
How do I handle duplicate webhooks sent from Flutterwave?
Duplicate webhooks may occasionally be received due to network issues or retries. We suggest using deduplication processes within your Zap configuration—such as checking unique transaction IDs—to ensure no action is triggered twice in error.
What should I do if my webhook is not triggering successfully on Zapier?
First, check if the webhook URL is correctly added in your Flutterware settings and matches what is displayed on your Zap configuration page. Ensure that any software firewalls allow incoming connections to this URL. Lastly, inspect logs for any errors when processing incoming requests.
Supported triggers and actions
Zapier helps you create workflows that connect your apps to automate repetitive tasks. A trigger is an event that starts a workflow, and an action is an event a Zap performs.
- Cancel Subscription
Triggers when a subscription is cancelled.
Try It - StatusRequired
Try It- NameRequired
- AmountRequired
- CurrencyRequired
- IntervalRequired
- Number of times to charge a subscriber.
- Api_docs_info
- Apply standard error handling?Required
- HTTP MethodRequired
- URLRequired
- Query String Parameters
- Additional Request Headers
- Body