App tips
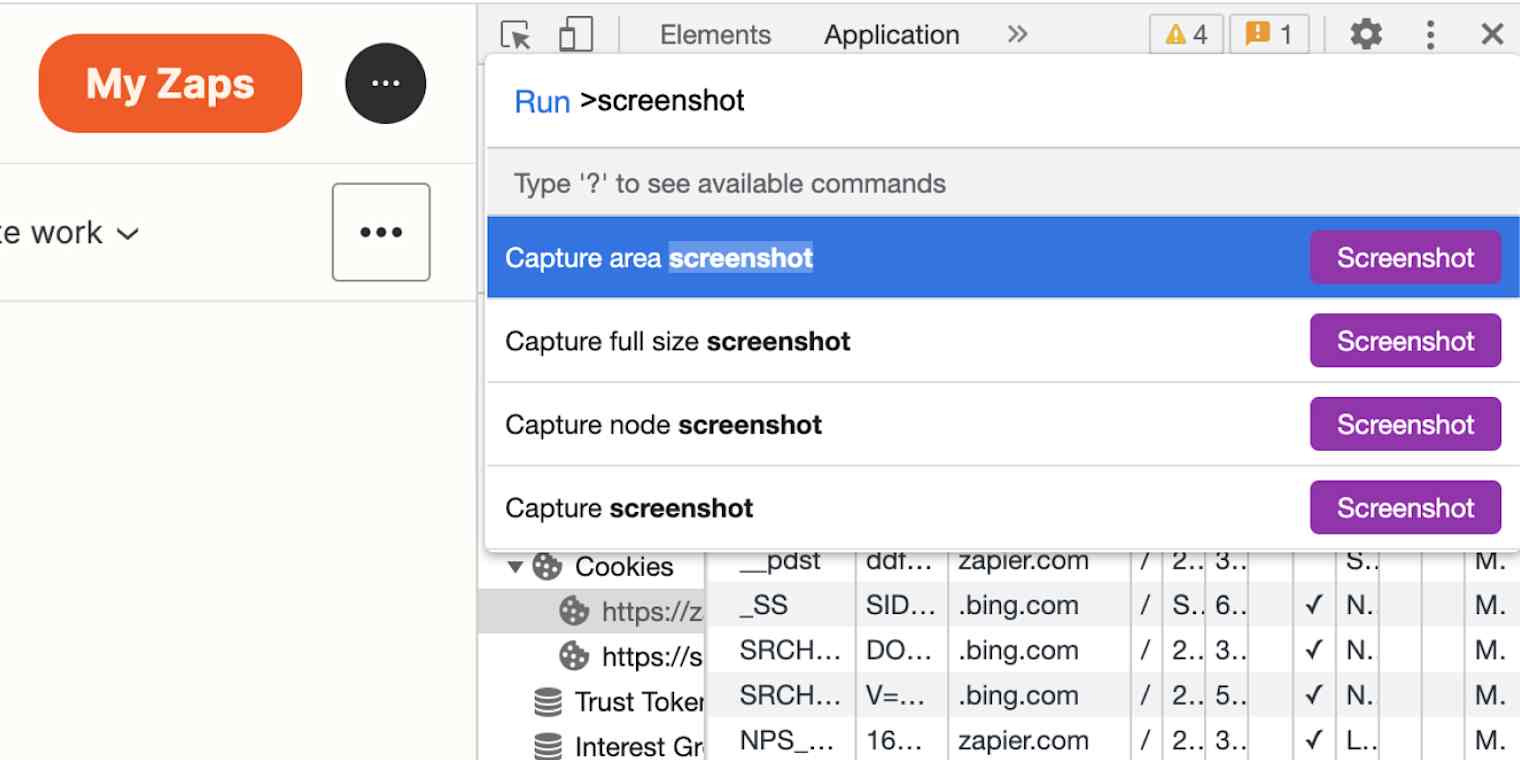
5 min readHow to screenshot on Chrome (including a full page screenshot)
Plus, how to take full page screenshots in Safari, Edge, and other popular browsers.
By Jessica Lau · April 3, 2024

Get productivity tips delivered straight to your inbox
We’ll email you 1-3 times per week—and never share your information.
Related articles
Improve your productivity automatically. Use Zapier to get your apps working together.