App tips
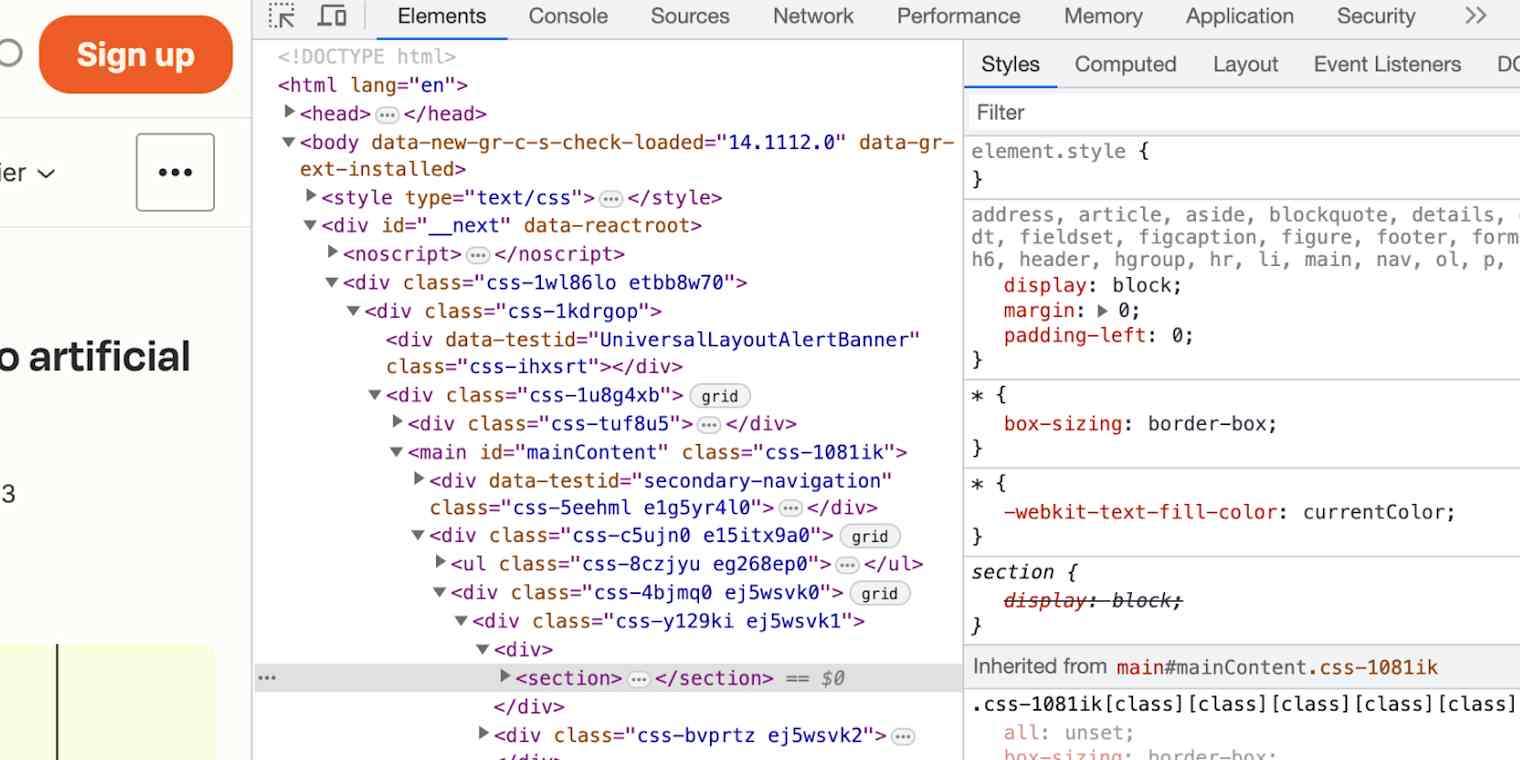
15 min readHow to use Inspect Element in Chrome, Safari, and Firefox
By Bryce Emley · May 14, 2024

Get productivity tips delivered straight to your inbox
We’ll email you 1-3 times per week—and never share your information.
Related articles
Improve your productivity automatically. Use Zapier to get your apps working together.