Third in a 4 part series about the birth of Zapier at Startup Weekend - Columbia. This post covers the bulk of the work done on Saturday. For more details, review Part I - The Idea and Part II - The Pitch.

The Saturday post could literally be described in two words:
Do work.
But since that makes for a detail-less post I'll try and go into a little bit more depth about what Saturday is all about.
Saturday is easily the most boring day of Startup Weekend, but in a lot of ways it's the most important. It's the only day where you have 24 hours of time completely available to you.
The four main things you should be worrying about on Saturday are: backend code, front end user interface, the message, and generating excitement.
The Backend
This is all about generating a database schema and writing the logic that will make the demo work. You're basically implementing the vision you set forth on Friday night.
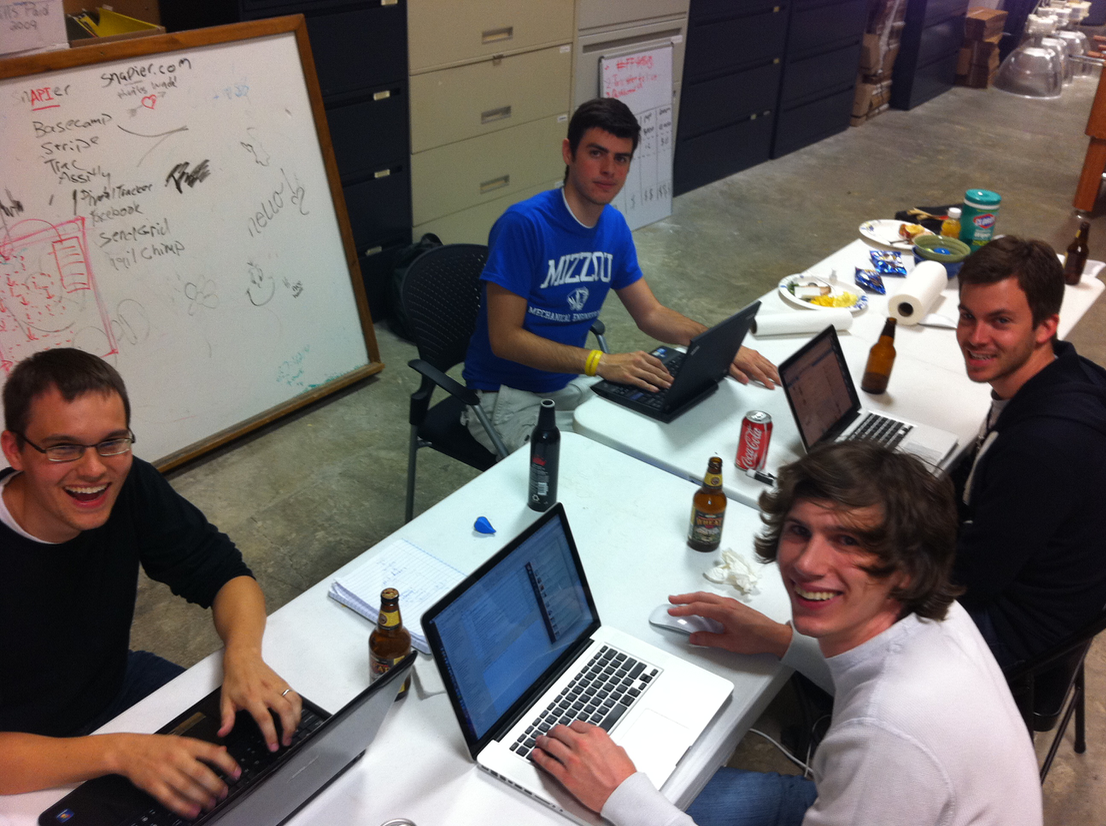
For Zapier, that meant Bryan and Daniel put their heads down and were writing tests and slinging code all day. If you saw Bryan outside of the garage for more than twenty minutes on Saturday - congrats! You saw the real life equivalent of a unicorn.
The Front End
The front end is one of the hardest parts to get right. It's the part the user interacts with. If a button doesn't quite describe what happens correctly or the user flow is just a little off, your app can be rendered unusable.
With Zapier, the user interface is our highest concern. Syncing APIs is already a technical topic, now we have to find a way to make a highly technical topic seem simple and friendly for non-technical users.
Mike spent Saturday morning sketching out wireframes, getting feedback from Dan and I, as well as other attendees. Getting user feedback before ever implementing the UI design helped save us from some terrible UI mistakes.
After you figure out the design implementation, it's all about doing work. And Mike did just that. We found him still churning out the front end - with lots of awesome javascript polish on Sunday morning. Yes, he pulled an all-nighter.
The Message
Sometimes called the Story. This combined with a product demo is where you win Startup Weekend.
The story is all about describing how users will use your product, why they will use your product, and what problem they are solving with your product.
Then you need to figure out how to tell your story. Is it video? Is it an image? Is it copy? How will you communicate the story during the demo?
How did we find a story for Zapier? Saturday morning, I spent as much time with potential users as possible trying to get them to describe the problem back to me. Once I had some strong hypothesis, I went to the esteemed copywriter David Reed for feedback.
I also sketched out a concept for the image on our home page and went to Michael P. Hill who nailed it all weekend designing logos and images teams. He turned our sketched concept into our current home page image and re-did the logo without us even having to ask.
By the time Saturday is over you should have a solid message that accompanies your product that users can latch onto and resonate with.
Generating Excitement
The final thing you should be doing is generating excitement around your team and your product. Now that doesn't mean pimping out your product at every chance you get.
Generating excitement usually boils down to a few things. Asking people for help and helping other people out.
People love to be heard and valued. If you ask for their opinion about your product they'll become a part of the story and that's cool for you and for them.
Teams are also going to be playing with a short bench all weekend because the teams all have varying skill sets. If you help someone out they'll remember that and how you made them feel.
Zapier was blessed with a strong technical team so we tried to help people out whenever we could. If someone needed help buying a domain, fixing a wordpress site, or setting up a landing page on KickoffLabs.com we tried to help out.
You won't be able to meet with everyone or help everyone out, but by the end of Saturday most of the teams should know a member of your team and should have a basic understanding of the product you are working on.
Getting ready for Sunday
By the time Saturday is over your team should have most of the functionality in place, the core UI should be in ready, the message should be taking form, and hopefully your product is the talk of the event. If you made it this far on Saturday, you should be feeling pretty comfortable and you won't have to make any crazy last minute changes on Sunday.
If you don't make it this far - no worries. Zapier didn't have much in place for the UI on Saturday night, the back and front ends didn't talk to each other at all, and the core message is something we are still iterating on today.
As long as you know the road map forward, though you should be in good shape.
Next up: Sunday - How to blow people away with your demo.