App tips
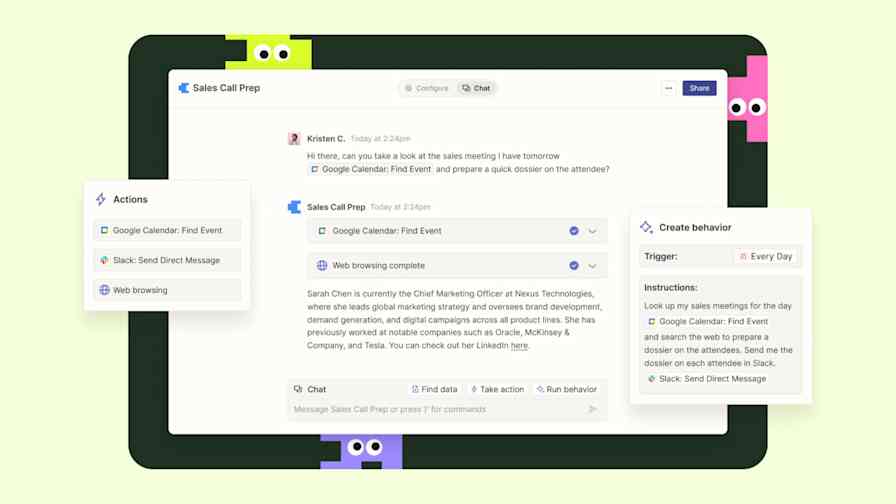
5 min readHow to use Claude Artifacts to create web apps
By Briana Brownell · November 6, 2024

Get productivity tips delivered straight to your inbox
We’ll email you 1-3 times per week—and never share your information.
tags
Related articles
Improve your productivity automatically. Use Zapier to get your apps working together.