Update: As of November 2022, you can now pull all of the embed solutions you read about below into your product via two lines of code—no API required—with the Full Zapier Experience. See it in action here.
Your Zapier integration is key to keeping your users happy. It helps you attract new customers and engage existing ones. It also empowers them to streamline complex workflows that incorporate your app.
Want to know how it works? Let's take a look at your average user—we'll call her Hermione. Hermione uses your app, a CRM (customer relationship management) tool, on a daily basis to track her clients. Every time one of her clients submits a form with their information on it, she spends hours creating contacts inside the CRM with those details. It's a finicky, slightly aggravating task.
Fortunately, she discovers (thanks to your integrations page) that she can automate this process using something called a Zapier integration. She even finds the exact use case she's after. All she has to do is connect your app with the online form tool she uses, and voila, problem solved. She sees your app in a new light.
Before she gets there, however, she has to leave your app to sign up for Zapier, create and turn on that Zap, and then return to your app only to discover that she can't see or monitor her new Zap in your CRM tool. She can't tell if it's turned on or off or if it's run into issues. It still gets the job done—but Hermione can't help but think how nice it would be if she could see her Zap directly where she works, inside the CRM tool.
In short, she wants a better user experience.
That's exactly what Zapier's partner tools are for. You can create a simple end-to-end user experience, helping your customers discover available integrations with your product and letting them manage their workflows over time—without ever having to leave your app.
Essentially, users can extend the power of your app when Zapier looks like an extension of your product, not a separate service with a separate sign-up page. These tools let you create an integrated journey from start to finish.
What our Zapier partners have to say: Partners who use these solutions to bring automation to their users enjoy less churn, more account upgrades, and higher lifetime value. Check out our partner stories to learn more.
Below we'll cover a full rundown of all the (free) tools you can use to bring automation to your users inside your product—and meet your users at their point of need. Ready? Let's dig in.
Plug-and-play Elements
Our plug-and-play Elements are the quickest—and easiest—way to surface your Zapier integration, available app connections, and popular Zap templates to users anywhere inside your product.
How users can discover available integrations with your app: App Directory Element
Once you've got your Zapier integration up and running, you may be asking: what's next?
Starting at the point of discovery is a good bet. Adding a simple app directory to your site lets users who land on your page search quickly for the apps they can connect with yours, as well as your integration's popular workflows.

The pain point: Building an app directory on your site takes time, not to mention the hours needed afterward to maintain it.
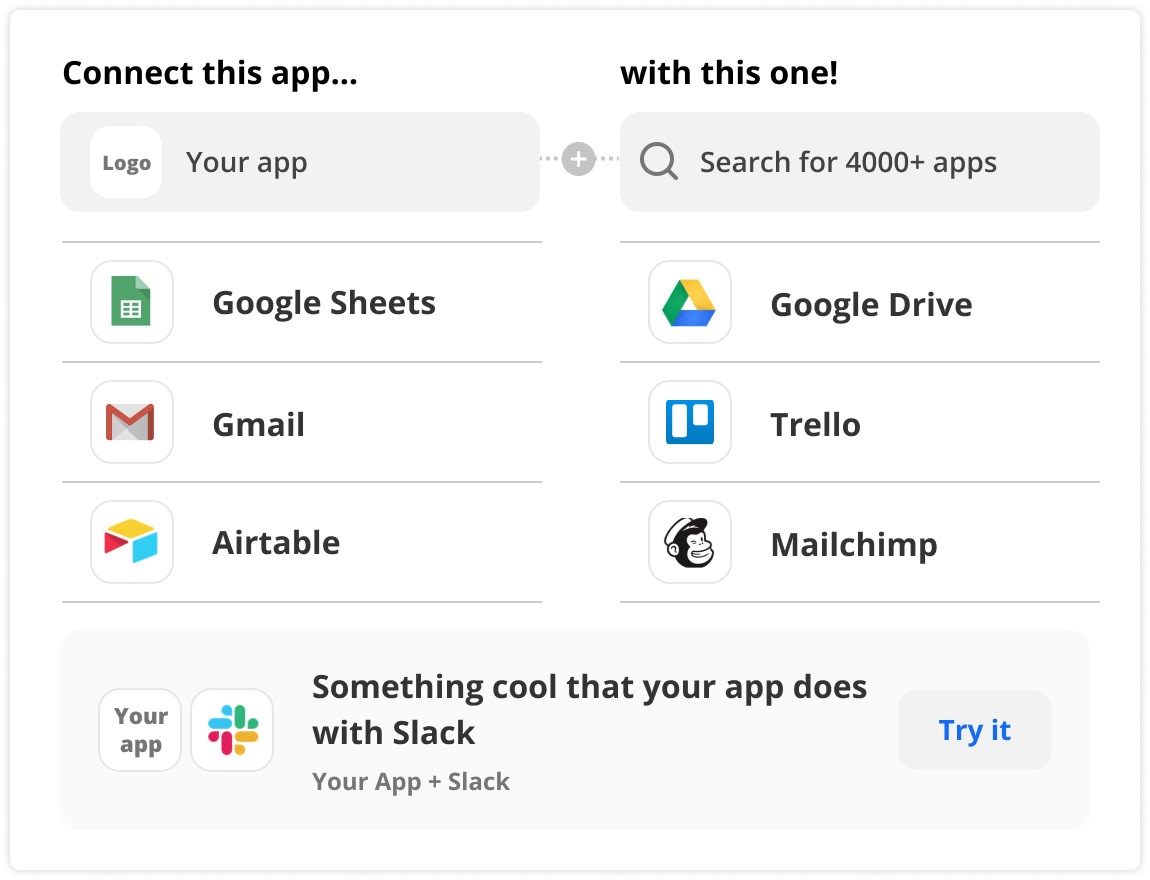
The solution: With Zapier's partner tool, the App Directory Element, you can customize and showcase a quick plug-and-play app directory that grows automatically alongside Zapier's library of integrations.
Why use it: It's one of the best ways to increase adoption, as your users will be able to access thousands of app connections to your app and your most popular Zap templates at a glance.
Embedding the App Directory Element in our product helps us bring the full power of Zapier to our users faster with a more seamless experience.
Roy Povarchik, Head of Growth, Any.do
How it works: Open the App Directory Element generator and type in your app's name. Using the sidebar panel in the tool, you can change the theme, add an introduction, include a search bar, display (or exclude) popular apps and categories, showcase your Zap templates, and more! When it's ready, you generate the correct codes and add them anywhere on your site.
Ready to get started? Use the App Directory Element generator to customize your directory and add it to your site.
How to provide a seamless sign-up process: Automatic Account Creation
It's only natural that you want to keep your users inside your product as much as possible. But a major friction point is when new Zapier users need to leave your app to sign up for a Zapier account.

The pain point: This separate sign-up process for first-time Zapier users can cause users to drop off mid-journey.
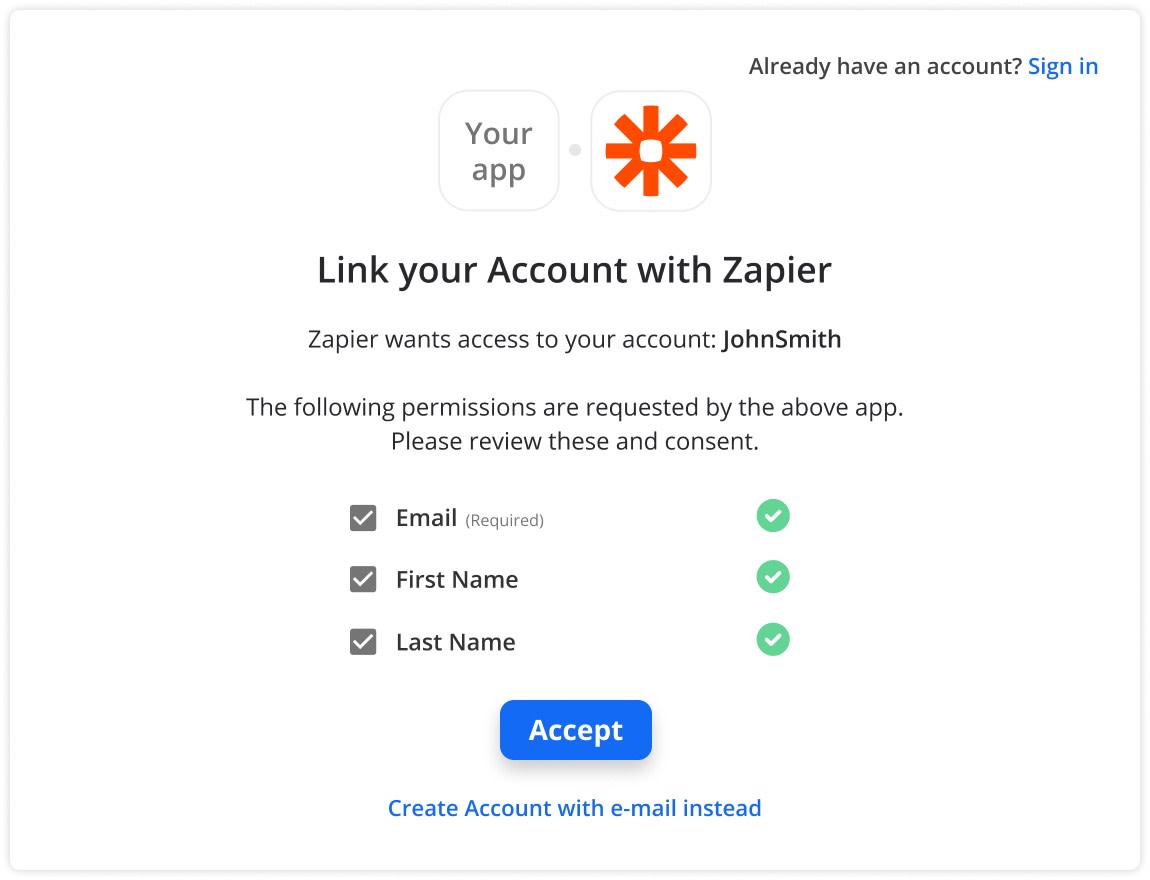
The solution: Our Automatic Account Creation feature will automatically create an account for first-time Zapier users when they try to set up Zaps through your app, removing the hassle of having to create a new account with a new service.
When a user approves the consent page, Zapier will receive the user's credentials (with their consent) and create an account on their behalf. Then, we'll redirect the user to the intended destination on Zapier's site so they can continue setting up their Zap.
Why use it: This simple process drastically reduces the hassle of signing up for Zapier mid-flow and will likely help more users connect integrations to your product. Plus, it requires absolutely no dev effort on your end!
We decided to use AAC because we wanted to build the best in-app integration experience. We didn't want users to have to leave the setup flow in our app to create an account on Zapier and then have to come back.
Aleem Mawani, Co-founder and CEO of Streak
How it works: Simply provide us with your configuration details, and we can set up this sign-up process for you. (You will need to support Oauth2 for this to work.) This feature works for any plug-and-play Elements you've set up and through the Partner API. Once we're done, first-time Zapier users will be automatically routed through the new sign-up process whenever they try to set up Zaps inside your product.
Ready to get started? Send us your configuration details through this form.
How users can find workflow inspiration: Zap Template Element
Now that your users are aware of your integration, highlighting popular use cases is a great way to increase adoption. That's why your integration boasts a whole library of quickstart Zap templates.
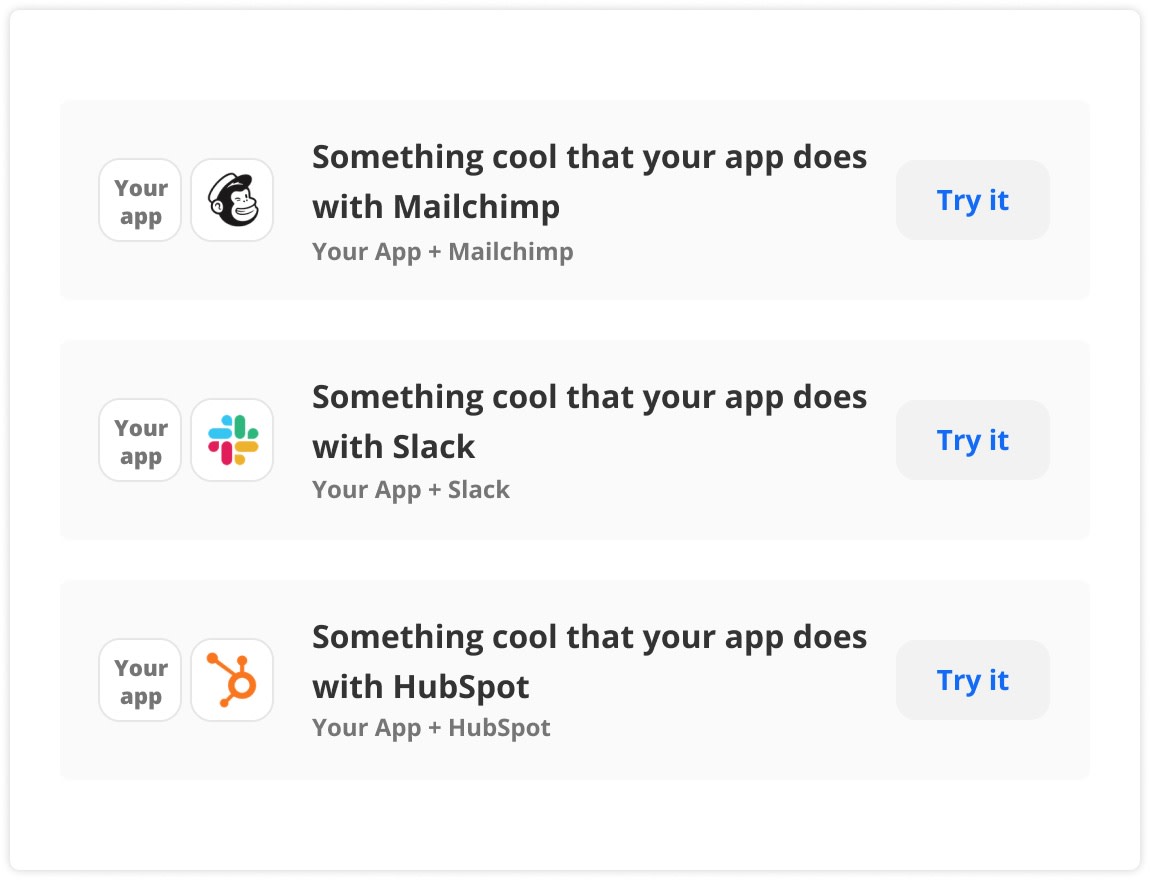
Zap templates are pre-made Zaps that help users discover popular use cases for automating their work. Each template features a specific use case and the apps (including yours!) needed for it to work.

The pain point: If your users are new to automation, they may need a little inspiration when to get started. Chances are they're already looking for automation solutions, but you can make their search that much easier.
The solution: Use the Zap Template Element to showcase popular use cases anywhere your users are looking for inspiration. That can include blog posts, help documentation, or product features sites—anywhere that makes sense contextually. That way, users will stay in your product longer and interact with your app in ways they may never have thought possible.
Why use it: You can get stickier, higher-value users by showing off your most popular Zap templates anywhere across your site. Your Zap templates update automatically based on popularity, so you never have to update them manually.
Not only are ClickUp users with a Zapier connection 25% more likely to upgrade to our paid plans, but it's also clear that they are 21% less likely to churn.
ClickUp
How it works: Select your app in our Zap Template generator, choose the number of Zap templates you want to display, then copy the code that's generated.
Ready to get started? Use the Zap Template Element generator to configure your Zaps and add them to your site.
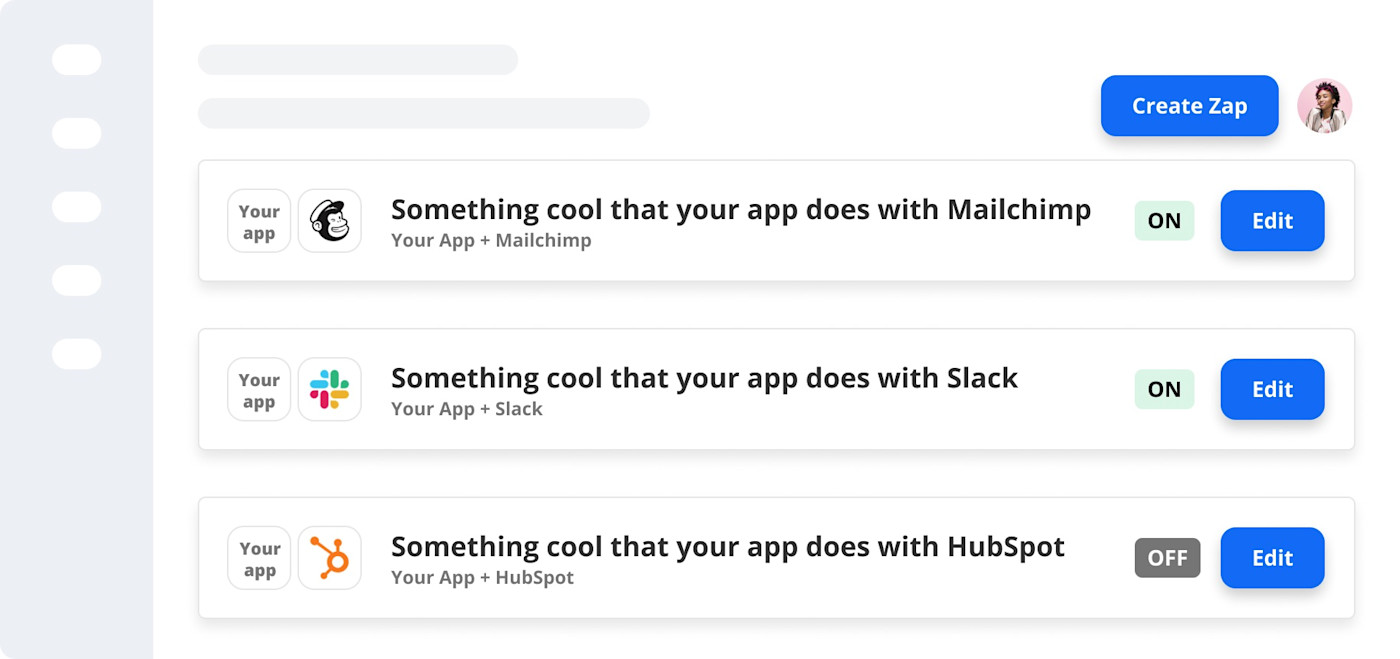
How users can manage workflows in-app: Zap Manager Element
Picture it through the eyes of your user: They've come across your app, found the integrations you support, and they've discovered your popular Zap templates. Now, they're logged in to your app and ready to make and use some Zaps.

The pain point: Your users won't be able to see the Zaps they've set up with your app directly inside your product. They have to go through Zapier first, which breaks up the user journey.
The solution: Our Zap Manager Element lets your users see the Zaps they've set up with your app directly inside your product. They can view their Zaps and see their status at a glance without having to go through Zapier first.
Why use it: Your users will be able to easily see all the essential information about their Zaps (their status, whether they're turned on or off, or if they've run into issues) in your app. Creating new ones and editing existing Zaps is also made easy, as users just have to click on it and are taken to Zapier—making the entire automation journey a lot more seamless. Plus, users are far more likely to set up new Zaps with your app!
How it works: Once you request access using our Zap Manager generator, you'll get a client ID, which you can use to generate your specific code. All you need to do is copy and paste! Then, once inside your product, your users will have the option to log into Zapier, where their Zaps will be displayed.
Ready to get started? Use the Zap Manager Element generator to request access and generate your code snippet.
Partner API
Zapier's Partner API is the best tool for complete style control over a user's Zapier experience within your app. Essentially, it lets you customize how you present Zapier within your product without sacrificing your app's look, feel, and flow.

Think of it as a native Zapier integration, helping you showcase your best Zapier-powered workflows where it's most helpful to your users (within the flow of your tool). You can customize styling, streamline Zap set-up for users, expose relevant Zap information, and more!
We proactively encourage our customers to connect their tech stacks with Unbounce using Zapier. It makes their lives easier when their tools interact with one another, and, in turn, it drives long-term business health and customer retention for us.
Robert Cameron, Product Manager, Unbounce
Ready to get started? Retrieve API access through the developer platform.