8 Great Examples of Developer Documentation
You just received an email from an angry developer. Something is wrong in your documentation, and the developer just spent hours figuring it out. Now it's your turn to update the documentation and figure out how to avoid those issues in the future. But how?
It’s hard to create great documentation. Working on it often means ignoring another part of your job—and yet that time can be just as valuable as your development work. A few hours a week spent improving documentation can have a compounding effect. Developers will get stuck less frequently, there will be fewer support requests, and hopefully fewer angry emails. In fact, when you have great developer documentation, you may even end up with happy, gushing emails.
This post shows eight examples of great developer documentation, where the time invested yields great dividends for the app's teams. Look for the documentation features you like and use them in your own docs to make your own documentation more valuable.
The Developer Home Page

When a developer lands on your documentation home page, they’re likely:
- Curious what you’re offering
- Eager to get started
- Stuck and in need of help
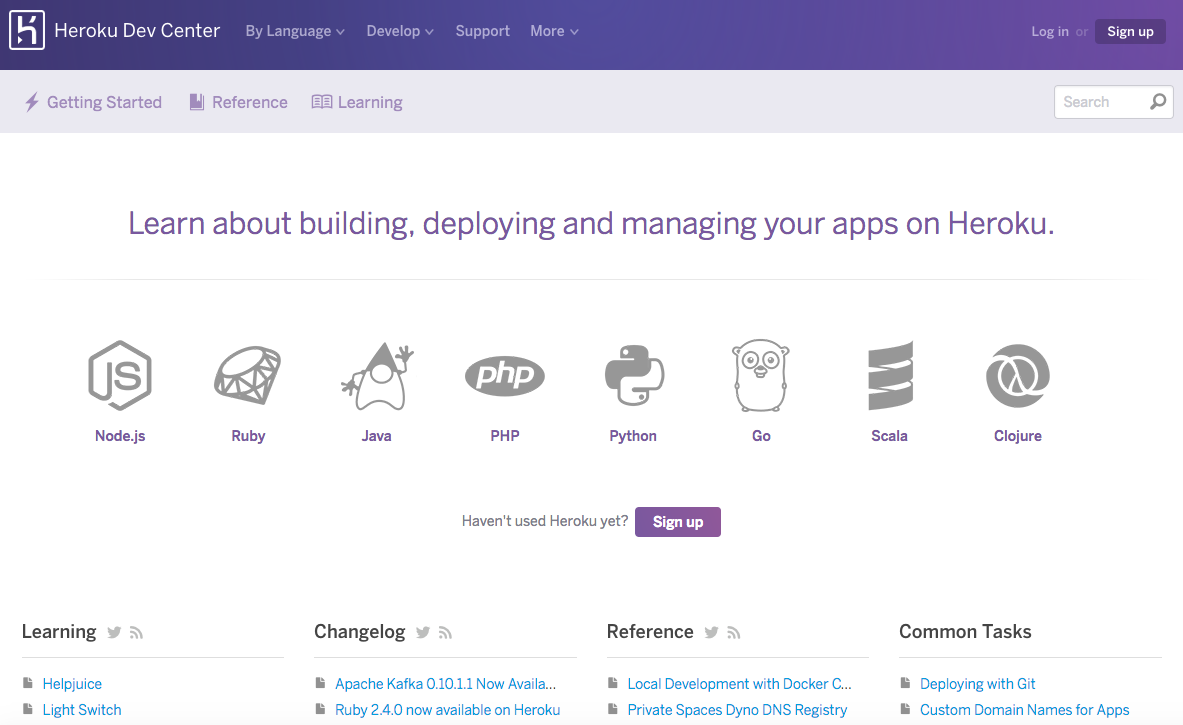
The documentation home page needs to serve that trio of needs at the same time. The Heroku Dev Center does that with multiple ways to help all three audiences find the information they need. To start, the core non-navigation text on the page shouts the purpose of the site in 30 pixel font: “Learn about building, deploying and managing your apps on Heroku.” Below that, it speaks to developers in the eight languages supported by Heroku. Immediately, developers know what Heroku offers and whether there’s something for them.
The main and sub navigation also help developers zero in on the reason they’re there–whether to solve a problem, get started, or explore more about Heroku. If the major categories don’t grab the developer’s attention, perhaps that list of common tasks will have what they need. Gather feedback from developers if you aren’t sure what to include. Figure out what your readers need most and make sure your developer home page answers it right from the start.
A Getting Started Page

A quickstart or getting started guide plays an important role in introducing new technology to developers. This document or section of your developer website is also part of how you can make your API as popular as pie. And as a likely first impression to developers, it’s worth some extra attention.
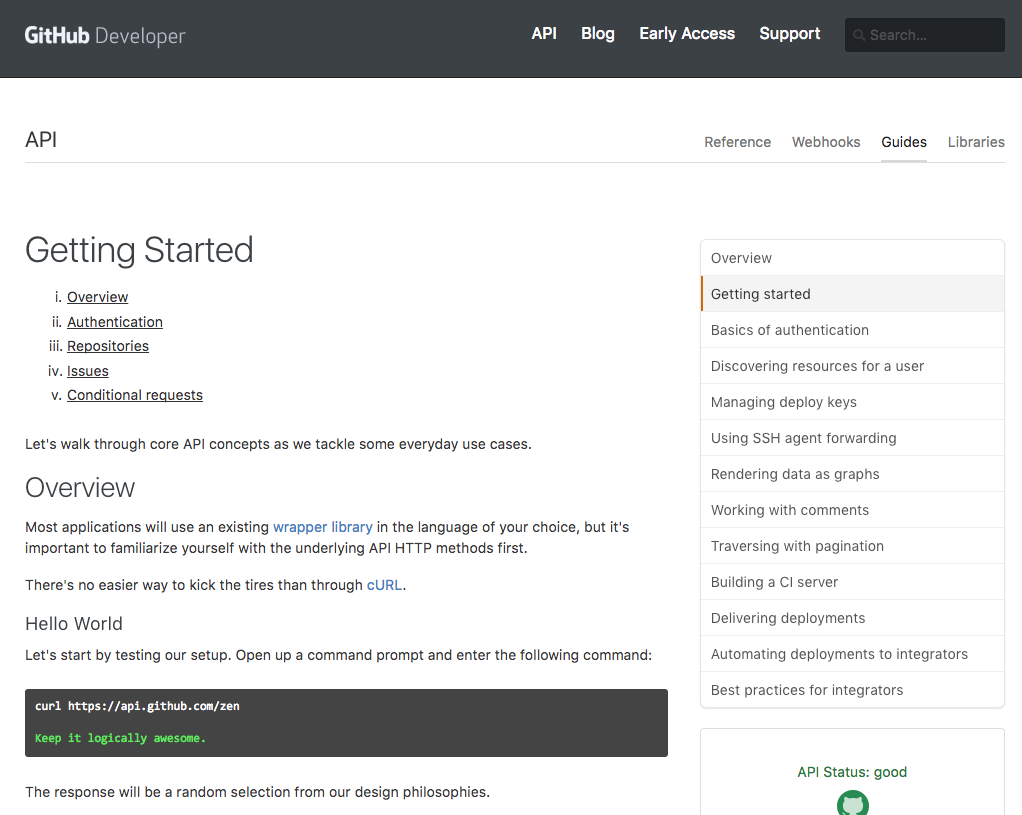
GitHub is a tool with an advanced audience, but their getting started document doesn’t use the reader’s knowledge level as an excuse to make the content complex. At over 2,000 words it’s not a particularly short guide, but it eases into its overview of what’s possible in the API. It starts very simple, working its way up to useful calls including:
- Un-authenticated test call
- Request for public user profile
- Repeat same request with full headers
- Use basic authentication for the same request
- Retrieve your own profile with basic authentication
The guide then dives into OAuth authentication, which is admittedly more complex. Developers have already experienced five small victories in successful requests, making them more likely to persevere through the more difficult steps. Many getting started guides would instead begin at this OAuth step, making it more likely for visitors to stop reading. As you consider your own guide, think about how you might start simpler to provide some early wins.
The GitHub guide goes on to cover repositories and issues, both likely key pieces for developers using their API. Then GitHub provides excellent next steps based on use cases, for an obvious next step after developers know the basics.
Language-specific Guides

The most humbling part of traveling abroad as an English-speaking American is when someone speaks English to me, despite it not being their first language. I get a similar feeling when I come upon documentation that is specific to JavaScript, Python, or another programming language. Great documentation will meet the developers where they are, providing specific instructions tailored to the language or even framework the developer has already chosen.
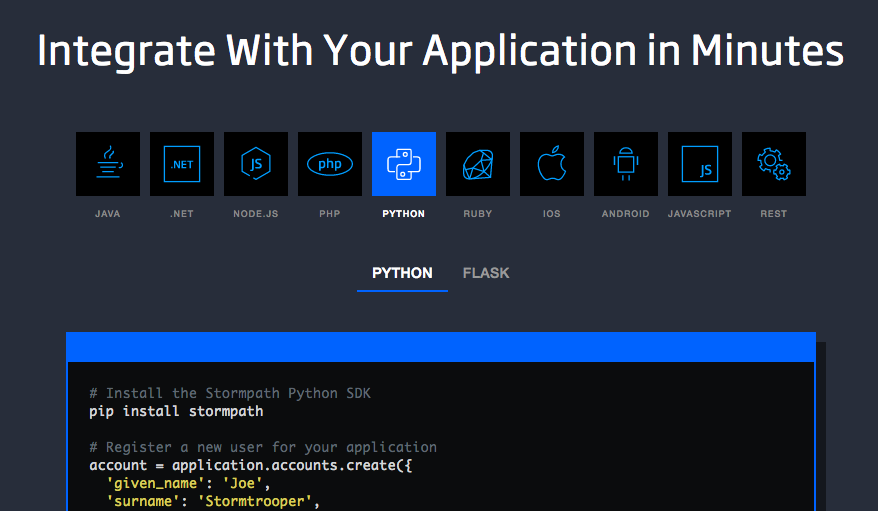
My entire screen is filled with language options on StormPath’s documentation home page. Behind each language is a page with a quickstart, full documentation, an API reference, a project on GitHub, and often more. Each of those resources is specific to the language or framework.
StormPath has 25 distinct language or framework resource pages. That’s a lot of effort on their team’s part to create and maintain these documents, but it gives them a good chance of speaking the exact dialect of every developer that reaches their site.
Copy-paste Ready Samples

Speaking the developer’s language is one way to get them started quickly. Another is to provide the code needed in a way the developer can simply copy and paste. You’ll find plenty of examples of documentation where the code is almost ready to go: just insert your API key here, or include the appropriate cURL command to make a complete API request. The absolute lowest friction is to supply everything for the developer.
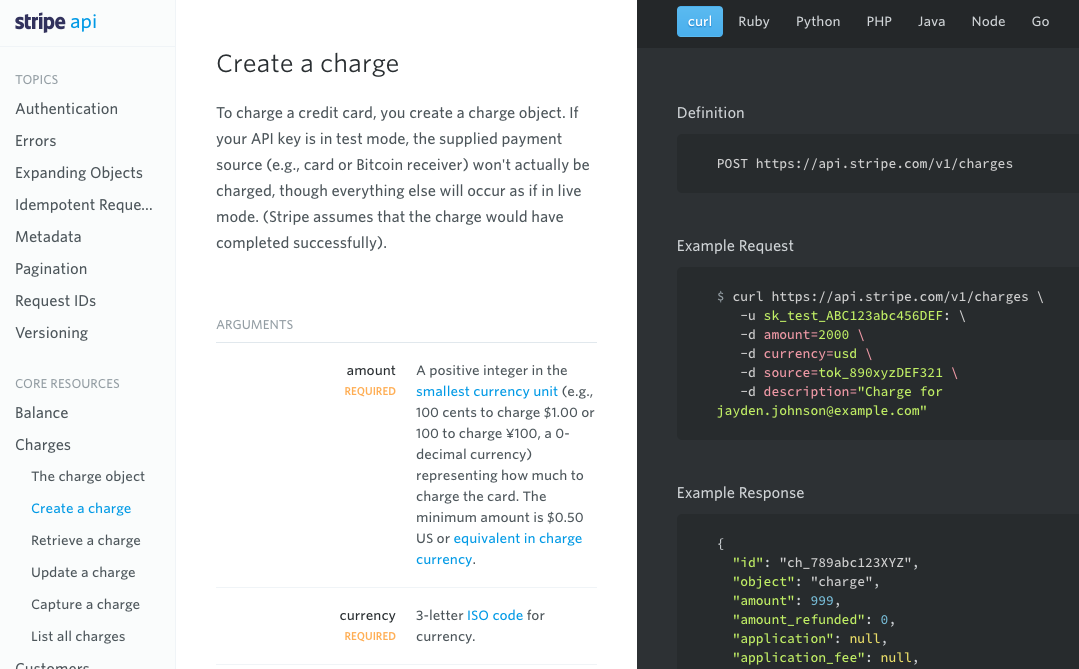
The Stripe API Reference does a fantastic job of copy-paste ready sample calls. Each example request includes the proper cURL parameters, an API key, as well as any identifiers needed for a successful API call. The most impressive part is that you don’t need to be logged in, or even have an account, to have a successful API call. That’s right: Stripe creates a unique API key for every visitor to its documentation, providing the ultimate low-friction path to sample calls.
Stripe made a huge commitment to its developers, but that’s also why the payments company is commonly named amongst the top in providing a great documentation experience. This approach may not be possible for everyone, but it's definitely worth finding ways to reduce friction and make it easier for developers to try your API.
API References

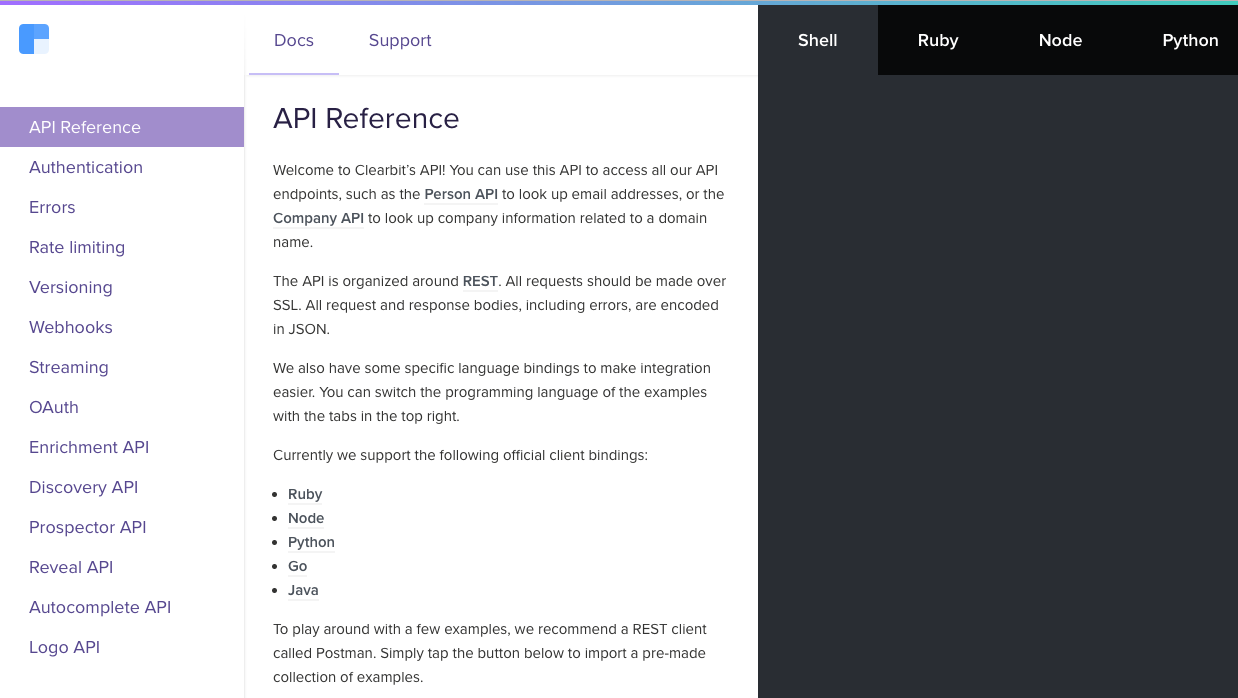
Once developers understand the basics of an API, they will likely leave the documentation as they work on their implementation. When they return, they come to answer a specific question. Usually, they’ll find the answer in an API reference—something that needs to be easy for them to find.
Clearbit documentation is easy to browse. Since it’s on a single page, a great feature of an API reference, it’s Ctrl+F/Cmd+F-able. That is, you can search using your browser’s find functionality. Every section is detailed in the navigation on the left side, which expands as you scroll. The far right column of Clearbit’s API reference is dedicated to example requests and responses, organized by language. The snippets can be copied and pasted nearly as-is; you just need to insert your API key.
The best part about Clearbit’s API reference, is that it can be yours, too. Clearbit’s documentation viewer is based on the open source static documentation tool Slate, which you could use to build your own easily browsable documentation.
Open Source-style Documentation

It is important for someone within your company to own your documentation, to ensure its accuracy, and make updates as information changes. That said, you should also solicit feedback from your community–the developers who use your API or tool. One of the best ways to make your commitment to the community clear is to treat your documentation like an open source project.
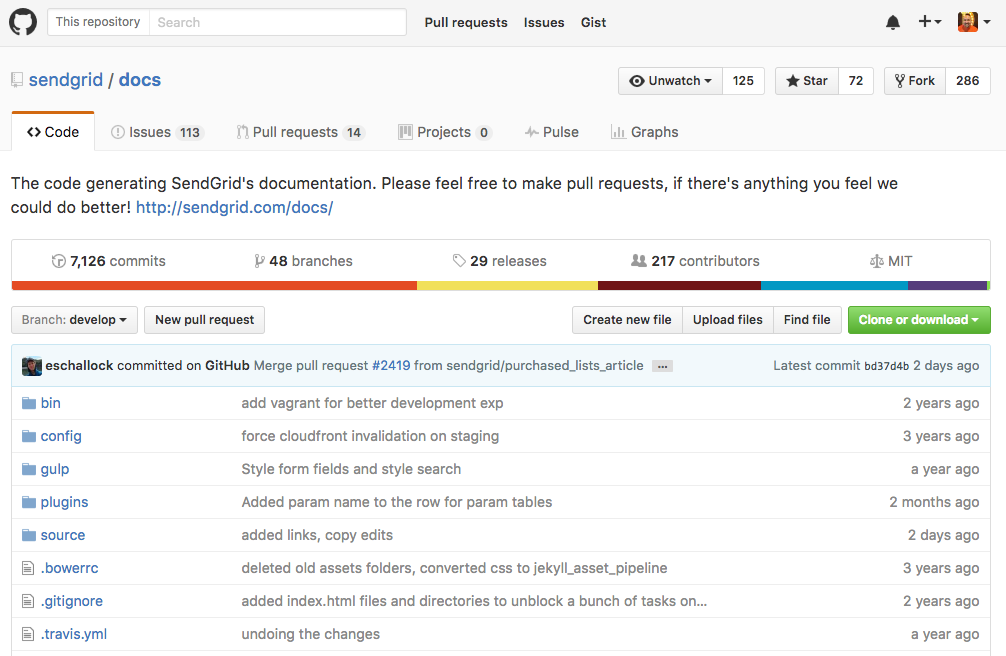
While I was at SendGrid, my colleague Brandon West open sourced their documentation for a number of reasons:
Good documentation allows feedback from readers so they can point out inconsistencies or typos and have them addressed quickly. Even better is providing a feedback loop where those readers can see that their issue has been noted and track progress and see how it fits into the rest of the work to be done. Better still is a place where readers can jump in and submit their own edits if they feel inclined.
There are now over 200 contributors to the docs repository, most from outside of the company. Plus, hundreds of issues have been tracked and fixed in the three years the repo has been open.
These results sound great, but they require work. For starters, it may take some engineering effort to extract your documentation from the rest of your codebase. But the real work is the ongoing care of the community: responding to questions, merging pull requests, and ensuring feedback gets to the right internal team.
Interactive Documentation

In my teenage years, I played basketball, but I was something of an academic player. I read books on how to practice and improve. One lesson that has stuck with me was the between-the-legs dribble. Once considered a showoff move, the author argued it was now a ball handling requirement. Interactive API explorers are the between-the-legs dribble of developer documentation.
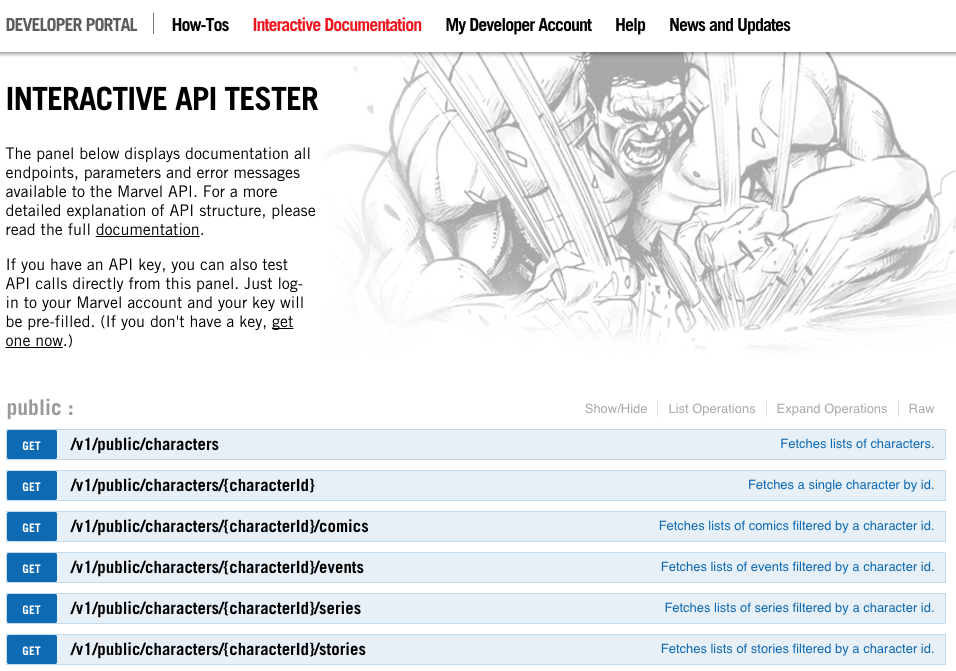
Comic book company Marvel’s primary documentation is interactive. Once you have an API key, you can test calls by filling out request fields in a form and clicking the “Try It Out!” button. The response JSON will appear below your form as it returns the same data your application will receive.
The interactive docs are especially useful for the Marvel API, which requires a hash for live API calls. The Marvel documentation handles the hashing itself, which makes it easier for a developer to see the results before committing the API to code.
Building it doesn't have to be hard, either. There are a number of platforms for interactive documentation, including hosted solutions from Apiary and Readme, to help you make interactive examples for your own documentation
A Developer Blog

The base expectation of documentation is that it accurately describes what’s possible with an API or developer tool. Many of the examples in this post have helped developers get started, but there’s one more thing you should expect from great documentation: Inspiration. No part of your developer site can provide that as well as a great blog.
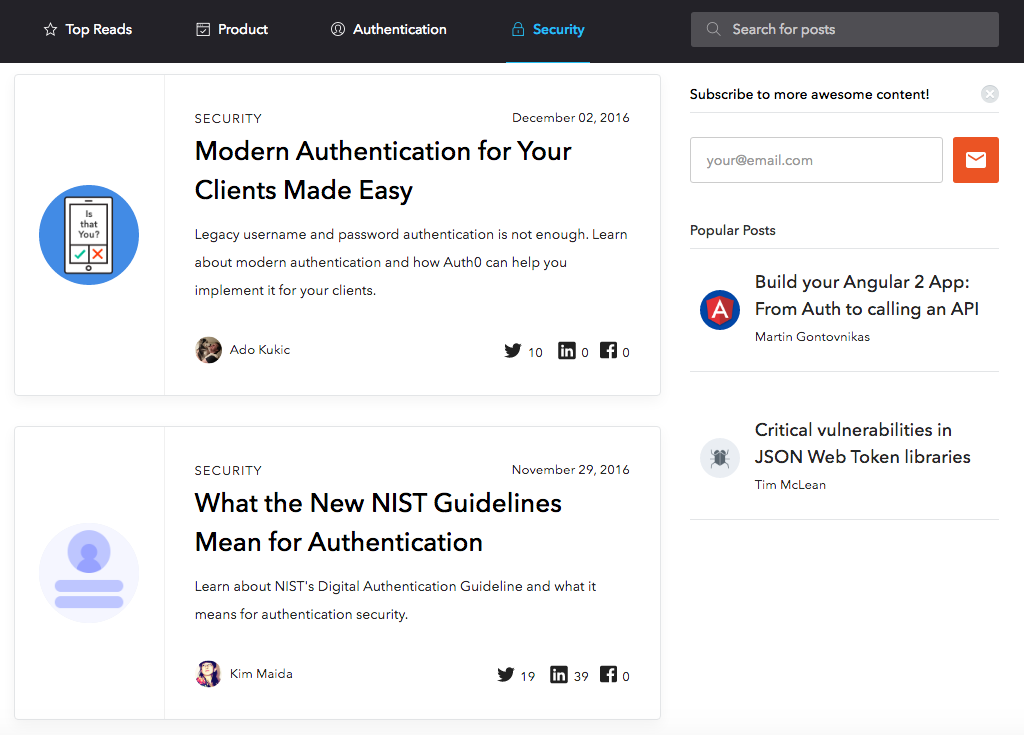
While we’re pretty big fans of our own developer blog (it’s the one you’re reading), we also read many others. In fact, we recently shared our 8 Resources for Keeping Up on APIs. One that stands out lately for its useful technical content is Auth0 blog. Since the entire company supports a technical product, this blog also includes the occasional company update, but most of the posts are laser focused on authentication and security topics.
What makes Auth0’s take on a developer blog special is that not everything is about their product. The entries understand that developers want to learn something new, so they share knowledge, not features. If a developer has learned a lot about JWT tokens, for example, from reading the blog, they’re bound to think of Auth0 when they need to implement the technology.
Creating perfect documentation is difficult, if not impossible. But you can absolutely make your documentation better. Some of these eight examples of great documentation will be a challenge to implement, but there are things you can do to begin today. Improve your getting started guide, organize your documentation by language, or teach one small lesson in a blog post.
Comments powered by Disqus