A Place for Manualization in an Automated World
Editor’s note: We publish occasional guest posts on the Zapier Engineering Blog, like this one from Sunny Paris, CEO of NoCRM.io
For decades, programmers have been manually initiating automation. The perennial example is the trusty shell script, run from the command line at the moment it’s needed. When so much technology has advanced, it’s notable this hasn’t. Most engineers have a command line history that tells a story of starting these “automated” processes.
Yet, we are firmly rooted in the era of data. With software eating the world (thanks Marc Andreessen), automation and integrations are crucial for two reasons:
- It prevents the flow of data from interruption. Data can pop in one app and then be enriched in another thanks to APIs talking to each other.
- It allows software editors to build great vertical apps that focus on fixing one problem before sending the data to other apps to solve other issues.
Despite this post appearing on Zapier, it’s not really about automation. There are times where we need a more user friendly approach to the shell script: a manually-activated automation. That’s a technique we have used at noCRM.io to improve our app and give it a host of potential additional features.
The Manual Trigger
Most of the time we think of Zapier as an automation tool. When something happens in application A, another action in application B is triggered - and Zapier is the glue that holds them together.
You don’t always want actions to trigger automatically. You would like to provide the opportunity for users to trigger an action from application A in application B when they decide. You want them to be able to fire trigger events manually.

For example, your user may send a predefined email to one of their contacts or provide data about a new deal to a CRM or an ERP. You need what we call a manual trigger. Thanks to manual triggers, a new perspective opens when using automation tools.
Zapier has its own concept of a manual trigger in Push by Zapier, but the contextual data is entirely up to the user. All apps have a primary object that could be provided if the manual trigger was activated within an app itself. That object can be a contact, a task, an invoice, any goods like a house or car, a web page or an image. For example, in our app noCRM.io, the main object is a lead (a potential sale).
How can you easily add a new feature to your app?
Let’s say we want to add a feature to our main object detail page, one that will allow the user to send a predefined email directly from their Gmail account.
You do not want to develop the template logic, nor the connection to Gmail. Automation tools are your friend, and a manual trigger is the key.
If your app has an API, you are likely to have Webhooks and REST webhooks. If not, you need to implement them. Webhooks are what make API usable in a real-life scenario, and REST webhooks are an enhancement that makes the whole process seamless. More precisely, REST Webhooks are a way to create, activate, and deactivate Webhooks through a REST API request.
Now, let’s suppose that you already have Webhooks, and the core object of your app is a Contact. You have a detail page for each of your contacts that allows you to do actions – found through buttons, drop-down menus or links.
We are going to focus on the drop-down menu case and add the new feature to the menu. First you need to create a model Additional Action that will let you add items to the action menu of your contact. This model must have at least the following properties:
- name
- webhook_id
Then you need to modify your current REST Webhook controller, so it adds an entry in your additional_actions table when a webhook is created with the specific trigger: “manual_trigger”.
Now that we have our tables and controllers, let’s look at the flow of data and how it will work for the end user. For clarity, let’s name your app theGreatApp and use Zapier as the automation software.
- The end user goes to Zapier and creates a Zap between theGreatApp and Gmail
- They choose the manual trigger, and name the event “Send Template One”
- Zapier shoots a request to your API, which creates a webhook with a manual trigger. The API controller notices the request is with a manual trigger and creates an entry in additional_actions.
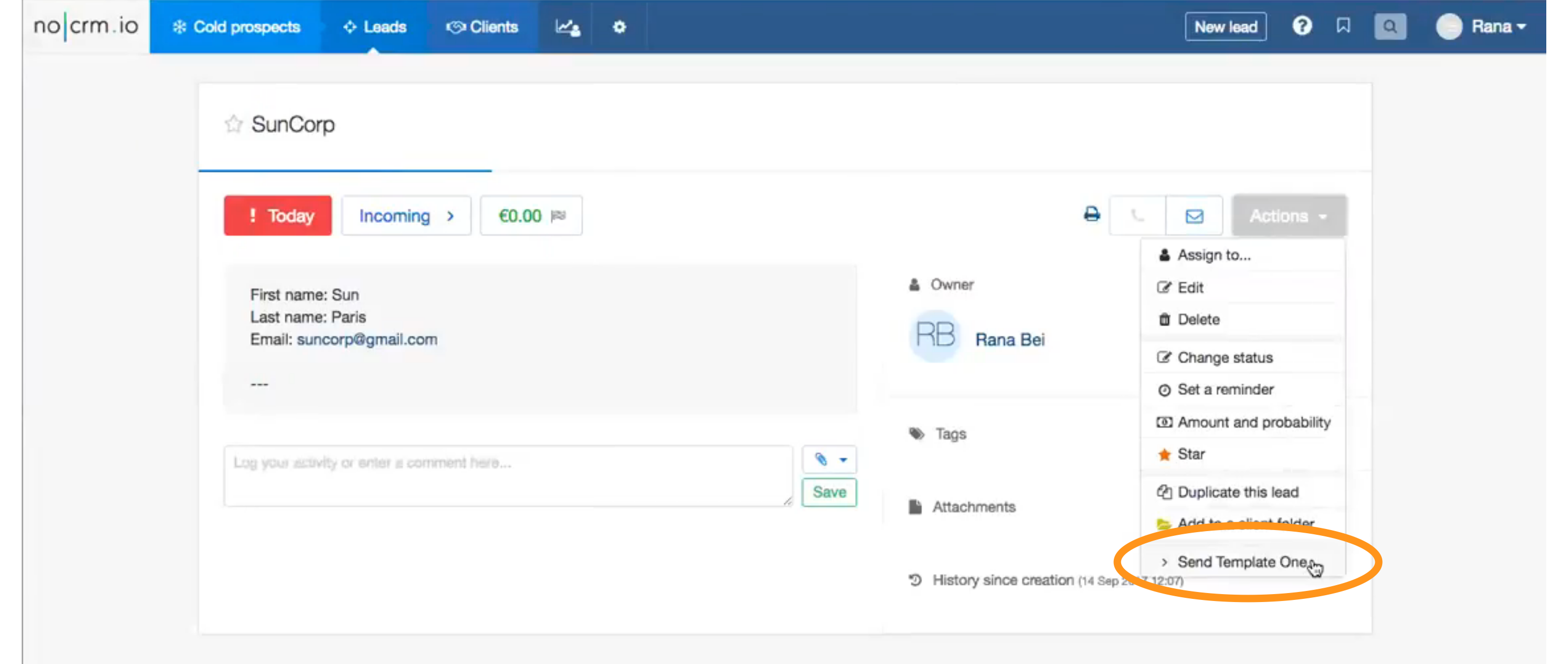
We now have an entry with a webhook_id in our additional_actions table. This means that the detail page of the object, in the action menu, has the “Send Template One” entry.
When you click on the link, an AJAX request fires to a new “fire_manual_trigger” controller with this type of URL: https://your_customer_slug.your_app.com/object/2321/webhook/149
It will trigger webhook no.149, which sends all the data of contact 2321 in a JSON format to Zapier. Zapier then uses the user-defined template and sends the email with their Gmail account.
Well done! You have just sent an email to a contact from the Gmail account of your user without knowing anything about Gmail, its API nor its authentications rules.
Your Own Manual Automation
This is one example, but it demonstrates how simple it can be to enhance your app with many features coming from other apps that you use. You can also make it more complex and more powerful by capturing additional data like a specific message from within your interface when the user fires the actions.
This can be used in any app to communicate data to other apps, send an invoice, send data to an ERP, start packaging a command, mark a project as ‘done’, or whatever else is needed. From the user’s perspective, it’s beneficial because of the ease of setting up and giving them access to a feature from thousands of software.
From the developer/product manager perspective, it’s helpful because it allows you to create incredible features in your app at a low cost by leveraging all the work done by the automation software.
Comments powered by Disqus