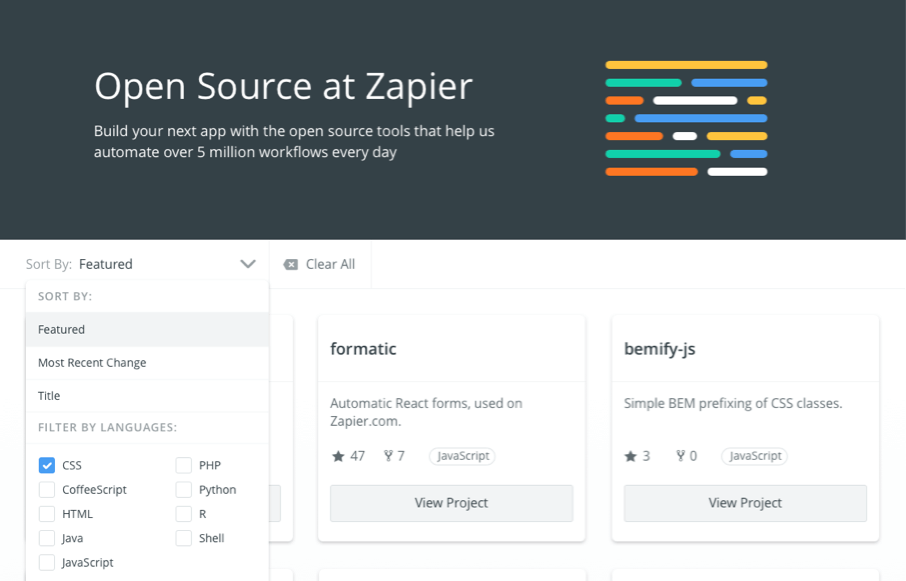
Open Source at Zapier
Software—like so many other things—is built on those that come before. Instead of reinventing the wheel every time you build something, software developers at Zapier and thousands of other companies start with open source software. You can quickly spin up a new server running Linux and other open source software, and code sites and apps in open source text editors using open source libraries. Then, you can share what you've built as new open source projects or contribute to existing libraries to keep the virtuous cycle going.
"Open source allows you to stand on the shoulders of giants. Looking at someone else’s code is a world class way to learn new and complex things."
Zapier is powered by a wide range of open source projects, including Django, Node.js, React, and more. And we're proud to have published over 25 open source projects of our own, each of which are featured on our new Open Source at Zapier directory.
Why Open Source?
From the core software that underpins most servers and mobile devices to the dozens of tiny libraries that consistently render web pages in your browser, open source software is everywhere. "Many hands make light work," as Zapier data scientists Christopher Peters and Russell Pierce say, and that's readily apparently when you look through the Credits page in your favorite apps.
The wealth of open code shared on GitHub and other code repositories today is an invaluable resource to build software without reinventing the wheel. And if you're just getting started, it's perhaps the best way to jump into software development.
"When you want to work on a new technology…one of the best ways to do it is to try to contribute to the project," says Zapier developer and Django core contributor Simon Charette. Simon said. "I think that’s one thing that made me a better developer."
As your skills advance, open source helps you learn how to build better software, too. "The more developers can look into the engine driving their apps," says Zapier support engineer Fokke Zandbergen, "the better they can understand what they can do with it and contribute ideas to improve it."
Then, once you've built your own products, you can share them as open source to start the cycle all over again—and perhaps let others help improve your work. "Contributing to open source projects shows that an organization is willing to 'give back' to the community," says Zapier API engineer Ben Peter. And as Charette says, "Contributing to open source helps me feels like we're being part of a larger community."
Zapier's Open Source Projects
Zapier has contributed to open source since our earliest days, from work on tools we used to build Zapier to new projects like Resthooks that we built for our product then shared with the world. Here are some of our favorites, the ones we feature in our new Open Source at Zapier page:
Django Drip

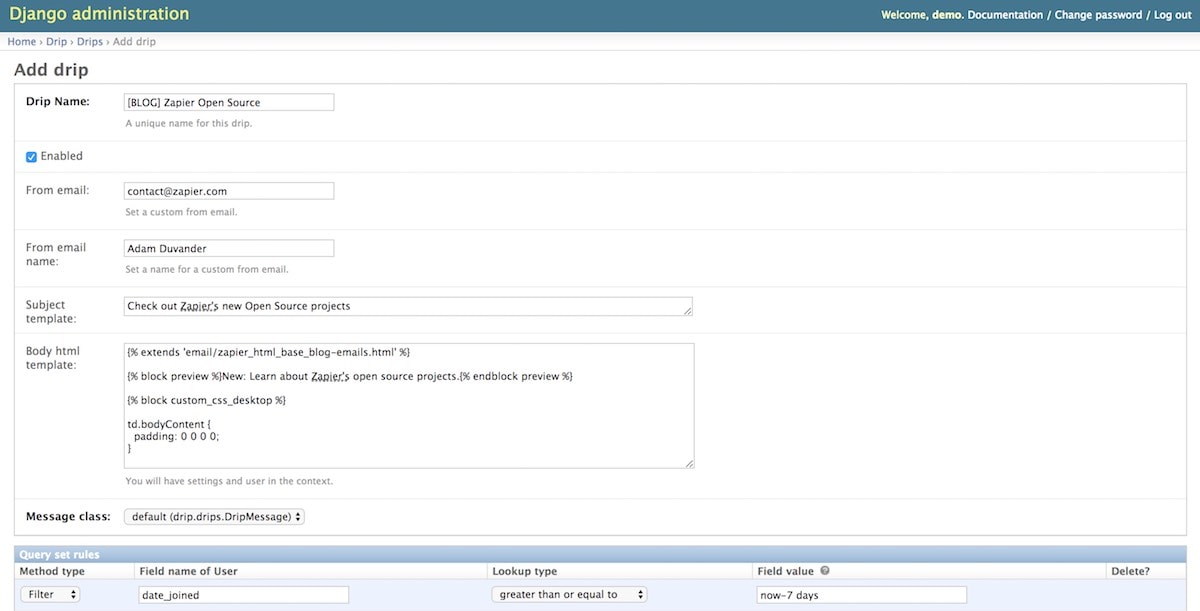
Want to send drip emails to your customers about product updates, right from your site's core software with a tool that can pull in user data to personalize emails and send them to specific audiences? Django is already a great framework to build apps faster, and Zapier's Django Drip can help you send emails from your app with the same ease.
Once it's installed, you can create new drip emails with HTML templates and preview how they'll look in your browser. With its query set rules you can filter through your email subscribers and customer list to create a customized list of people who will receive this email—and then you can see exactly who you'll be sending the email to before clicking Send.
It's the tool we rely on to send millions of emails each month.
→ Check out Django Drip: github.com/zapier/django-drip.
Zapier Platform CLI

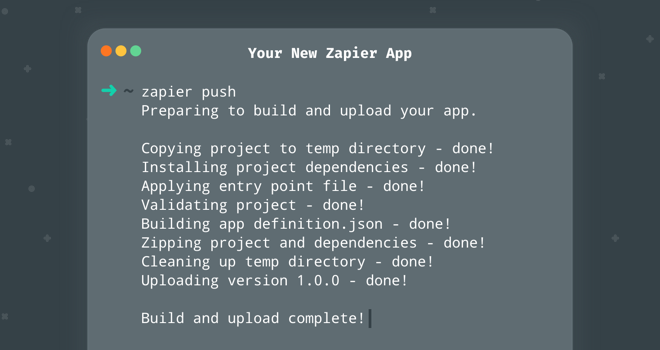
One of the newest open source projects from Zapier, the Zapier Platform CLI lets you build and test Zapier integrations locally through Terminal on your own computer with JavaScript. It's one of the most powerful ways to build a Zapier integration around your app's API, which runs on Node.js in our platform.
You can install the Zapier Platform CLI via brew or nvm, then build and maintain your next Zapier integration—the perfect way to connect your new app to over 750 popular software tools.
→ Check out Zapier Platform CLI: github.com/zapier/zapier-platform-cli. Or, read our Platform CLI introduction for more details.
Zapier Transformer

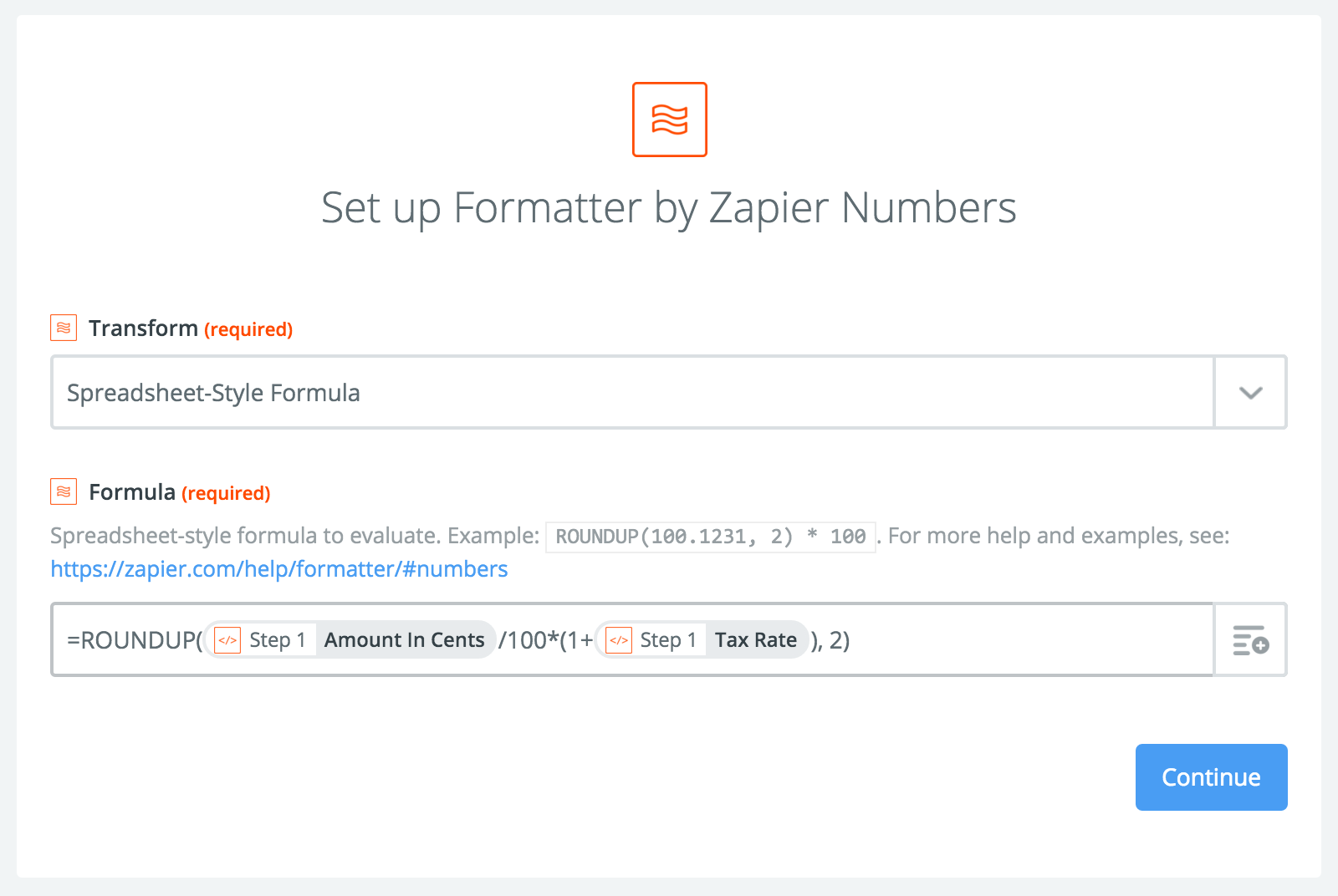
The code behind Zapier's built-in Formatter tool, Zapier Transformer is a tiny web app to automatically transform text. Need to format dates and currency, capitalize or pluralize text, or compute math operations and spreadsheet functions? Transformer's a simple way to do that. It can even trim text to fit in a Tweet, convert Markdown text to HTML, or recognize and extract email addresses, numbers, and links in text.
Transformer cleans up data in Zapier before sending it to other apps to keep things consistent, and can help your app process text better the same way.
→ Check out Zapier Transformer: github.com/zapier/transformer.
Zapier Email Reply Parser

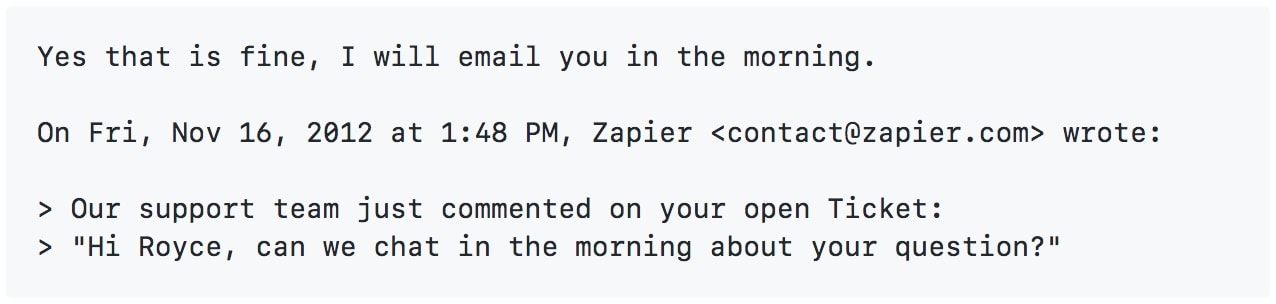
In early 2011, the GitHub team built a tool to figure out which part of an email was the most recent reply—and extract just that text. It almost fit our needs, so since it was open source, we forked it, added our own tweaks and extras, and shared our version of Email Reply Parser as open source.
If your app needs to pull in reply emails, perhaps to let people comment on tasks or blog posts by replying to a notification email, this library will help you pull out just the right text. And if you hit an edge case where it doesn't work for your app, time to fork the project yourself and build on GitHub and Zapier's work.
→ Check out Zapier Email Reply Parser: github.com/zapier/email-reply-parser.
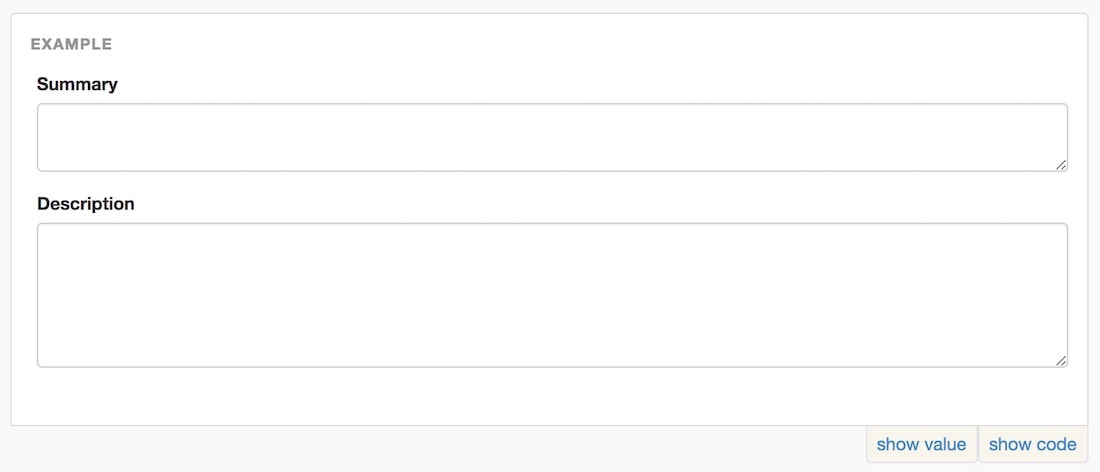
Formatic

Want to build forms in React? Zapier's Formatic helps you automatically build forms with a configurable form library that works with plugins. Install it, and you can build forms with just a few lines of code, complete with common form field types including text strings, drop-down selectors, boolean values, checkboxes, formatted text, arrays, text labels, and more.
It's a quick way to add forms to your new React-powered site or app.
→ Check out Formatic: github.com/zapier/formatic. Or, explore the Formatic documentation to see what field types and plugins you can include in your forms.
React Element Portal
Facebook's React library is a great way to quickly build user interfaces in JavaScript. And with Zapier's React Element Portal, you can combine React elements along with traditional server-generated HTML and static content from your site. That will help you style your components consistently with React code, no matter where the content comes from.
→ Check out React Element Portal: github.com/zapier/react-element-portal. And be sure to check our React Gotchas Guide to get started quickly with React while staying away from trouble.
Discover More Open Source from Zapier

Ready to dive into the code the Zapier team's shared to jump-start your own next project? Check out our new Open Source at Zapier directory to sort through each of the OSS projects the Zapier team has shipped—along with our developer resources and job listings. The next time you need to build forms in React, parse replies from email threads, transform text, or send drip emails, you'll have the Zapier code to do it quickly.
Comments powered by Disqus