Why We No Longer Recommend Static Webhooks
At Zapier, we love webhooks, because they provide near-instant access to data. When enabled with webhooks, applications can send notifications when data you care about changes. As you can imagine, immediate access to updates makes users incredibly happy. So why would we no longer recommend something that makes users happy?
It turns out the data says that there’s one particular type of webhook that doesn’t make users as happy as the others. Applications with static webhooks, which require users to paste a URL, are much less likely to be successfully set up by Zapier users compared to subscription webhooks. Our glimpse of the user’s experience is one reason we suggest using subscription webhooks with your API.
Here’s what we’ve learned about how users experience webhooks and why we’re against static webhooks, specifically.
Static Webhooks vs Subscription Webhooks
Webhooks first entered popularity in the mid-2000s. Being able to receive instant notifications created many more real-time use cases. At the time it was cutting edge, so services typically created their webhook systems as a proof of concept. Early webhooks were what we now refer to as static webhooks.
These simple webhooks are great for proving the viability of a real-time approach to your API. You can simply look up a single webhook URL for each user and send new data to that address. But taking static webhooks into production has some serious drawbacks:
- End users need to manually enter a URL for the webhook to call. Non-technical users will typically be copying that from another consuming service (such as Zapier). This leaves room for error and requires more effort on the user's part.
- Usually only a single webhook URL is supported, which means only one service can consume the real-time data.
- Often there is not a way to describe the data to send, so static webhooks can be overly chatty, providing all updates across the account.
By contrast, subscription webhooks provide an API endpoint through which applications can register for notifications. Using the same authentication as other API calls, a developer can create new subscriptions to events. Well-designed subscription webhooks allow for any number of subscriptions, each declared for just the data that is needed. Because they’re part of the API, subscriptions webhooks can also be automated, which saves users from being the intermediary when setting up webhooks.
We’ve found the user experience improvements to greatly increase a user’s likelihood of successfully connecting to webhooks, which is the whole point of making notifications available.
User Experience of Webhooks
While the technical differences between static webhooks and subscription webhooks are important, the user experience illustrates a major way they diverge. These examples show what a user might see when using Zapier, but the experience would be similar for setting up any integration with webhooks.
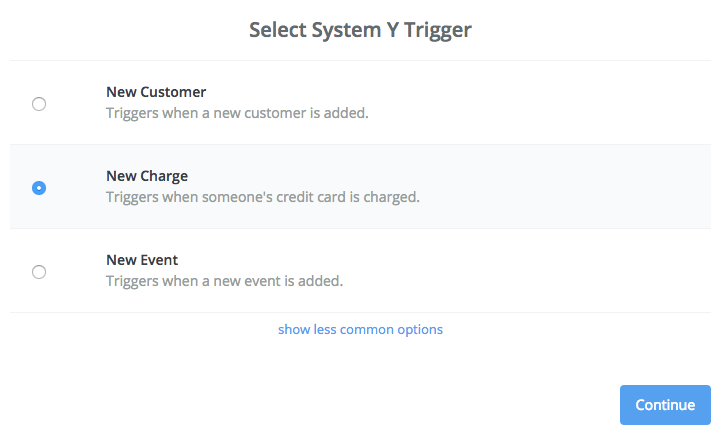
First, the user chooses what type of data they want to receive, such as receiving a new payment from a customer.

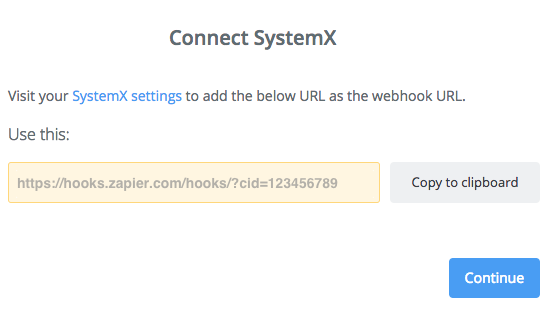
For static webhooks, the next step is to provide a unique URL where notifications can be sent.

With static webhooks, there’s no way around a copy-paste step. As part of that step, users need to find their way into your app's settings page. As a best practice, we provide users a link to the settings page, but that’s as close to automatic as a static webhook can be.
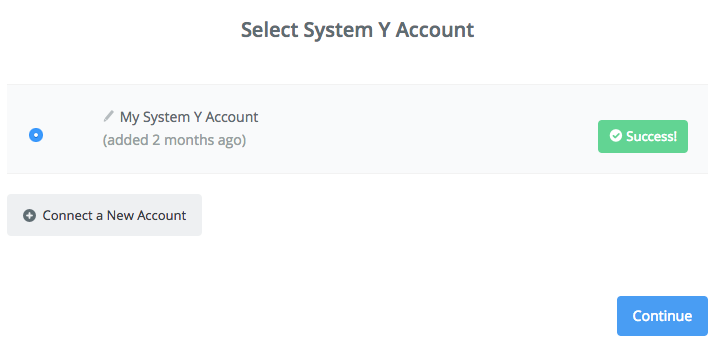
By contrast, the second step of a subscription webhook is almost invisible. If authentication is already set up, we simply have a user select the appropriate account.

Behind the scenes, we call the API using the user’s authentication details to create a new subscription for the event the user wants to track. Granted, authentication has its own difficulties, but that issue is separate from webhooks. Look for future posts diving into our experiences authenticating more than 750 apps.
| Static Webhooks | Subscription Webhooks |
|---|---|
| 1. Get Hook URL from Zapier | |
| 2. Login to App | 1. Zapier redirects to login |
| 2. Authorize Zapier to use the App | |
| 3. Find Webhook page | |
| 4. Add URL to form | |
| 5. Return to Zapier | |
| 6. Complete the Zap | 3. Complete the Zap |
Given what is essentially three extra steps to use a static webhook, you might expect fewer users are able to complete these more manual connections. And you would be right. We thought the same thing but were stunned at just how big the differences were in success rates.
Success of Webhooks by Type
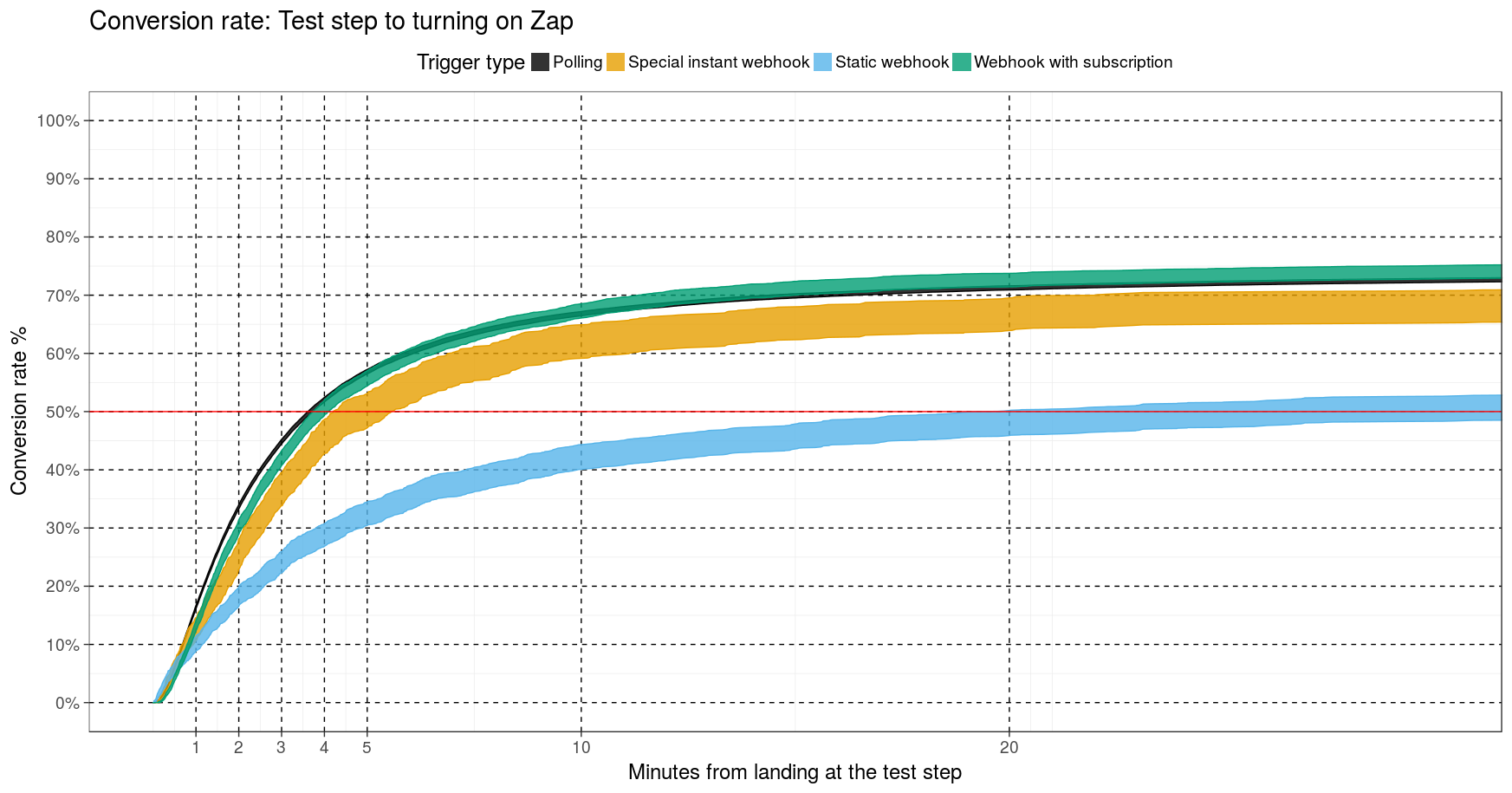
At best, only about half of static webhook users succeed after 20 minutes. Subscription webhooks pass the 50% threshold after less than five minutes.
Zapier is a data-driven company. For example, we partnered with Typeform to see if integrating with Zapier could help them reduce churn. One of our data scientists, Christopher Peters, analyzed the data on our mutual customers to quantify that claim. The team similarly dug into our overall usage data to find the fastest growing apps of 2016.
For webhook data, Peters looked at the success rates of users creating integrations on Zapier. Here, we saw just how much the user experience of static webhooks impacted success.

Above you see the charted result of the data, broken out by type of webhook. We expected to see a lower success rate for static webhooks, but the size of the difference is stark.
Since the graph also shows the time, we can visually see the slope of the subscription webhook starts out much steeper, where the user does not have to leave Zapier. By five minutes in, the trend is clear: static webhook users either became lost, distracted, or disinterested. At best, only about half of static webhook users succeed after 20 minutes. Subscription webhooks pass the 50% threshold after less than five minutes.
Based on this data, we feel comfortable warning providers against implementing static webhooks, except as an initial proof of concept. Because they’re useful for prototyping, we still allow developers to connect static webhooks to the Zapier Developer Platform for private or Invite-Only apps. However, we will not accept any new apps with static webhooks to be publicly available to all Zapier users because of these findings.
Provide a UI to Webhooks for Power Users
Most of this post has been oriented around the idea that non-developers want to consume your webhooks. We’ve certainly found that to be the case, as our primary customer is unlikely to write code. However, your API’s audience likely skews toward a developer, who wants to quickly test out your webhooks. For that use case, consider providing a UI to administer webhooks.

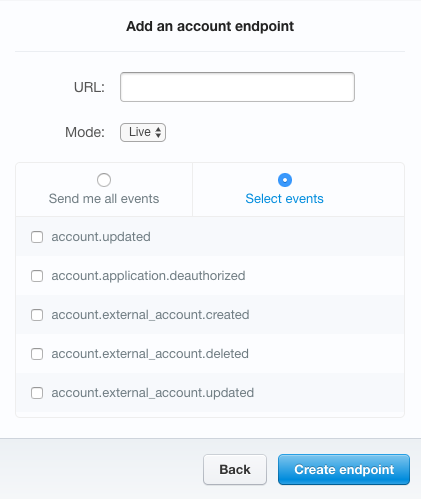
Stripe has a great example of subscription webhooks that can also be added manually (a process similar to static webhooks). When adding webhooks via your Stripe Dashboard, you can choose the URL and the events you want to receive. Stripe’s manual UI then creates a subscription to send new notifications to the URL you specify.
Providing a dashboard like Stripe’s first requires an underlying subscription webhook system. This ensures that your end users have a good experience. But it also allows your developers and more technical users to manually add webhooks, which can be useful for testing.
By designing robust subscription webhooks you’ll enable integration developers to help your mutual users have a better experience. Further, allowing multiple webhooks makes more granular notifications possible. These advantages are then available to all users and to developers for every integration.
Comments powered by Disqus