- Guides
- An introduction to APIs
- Data formats
Chapter 3: API types and formats
By Bryan Cooksey • Updated January 19, 2024
So far, we've learned that HTTP (Hyper-Text Transfer Protocol) is the underpinning of APIs on the web and that to use them, we need to know how HTTP works. In this chapter, we explore the data APIs provide, how it's formatted, and how HTTP makes it possible.
The four types of APIs
APIs can be broken down into four types or formats: internal, external, partner, and composite. The API format you choose will depend on its intended scope and the unique specifications of your intended use case. Here's how they compare:
- Internal: Also referred to as private, these APIs (as you probably guessed) are meant for connecting systems housed within one organization. This is a convenient way for growing companies to stay nimble with their data and collaboration needs.
- External: Also called public or open APIs, external APIs are made accessible to the public and can be readily accessed by third parties. This is convenient for public-facing applications and systems that are intended to link to outside systems and applications.
- Partner: These APIs are somewhere in between internal and external. They allow one organization to link their data only to predetermined and approved third parties. This helps organizations connect internal systems with specified organizations or applications like ERPs.
- Composite: Developers can lighten the load on their servers by bringing together more than one API into a single call. This can improve server speed or link separate but related APIs into a single process.
API data formats
When sharing data with people, the possibilities for how to display the information are limited only by human imagination. Recall the pizza parlor from last chapter—how might they format their menu? It could be a text-only bulleted list, it could be a series of photos with captions, or it could even be only photos.
The way data is presented depends on what makes the information the easiest for the intended audience to understand.
The same principle applies when sharing data between computers. One computer has to communicate data in a format that the other will understand. Generally, this means some kind of textual representation. The most common formats found in modern APIs are JSON (JavaScript Object Notation) and XML (Extensible Markup Language).
JSON
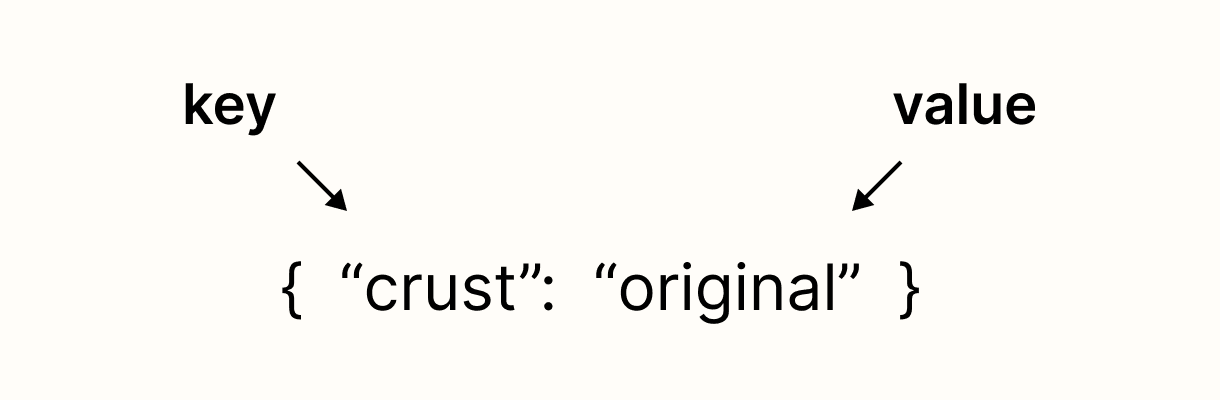
Many APIs have adopted the newer JSON representation because it's built on the popular JavaScript programming language, which is ubiquitous on the web and usable on both the front- and back-end of a web app or service. JSON is a very simple format that is expressed using a combination of punctuation marks and real, readable words. Each object in JSON—set off between curly brackets ({})—contains two pieces, keys and values, each of which are contained within quotation marks ("") and separated by a colon (:).
Keys represent an attribute about the object being described and specify one or more corresponding values. For example, if a pizza order is an object, its attributes (keys) would be crust type, toppings, and order status. The selections for these attributes/keys would be options (values) like thick crust, pepperoni, and out for delivery, respectively.
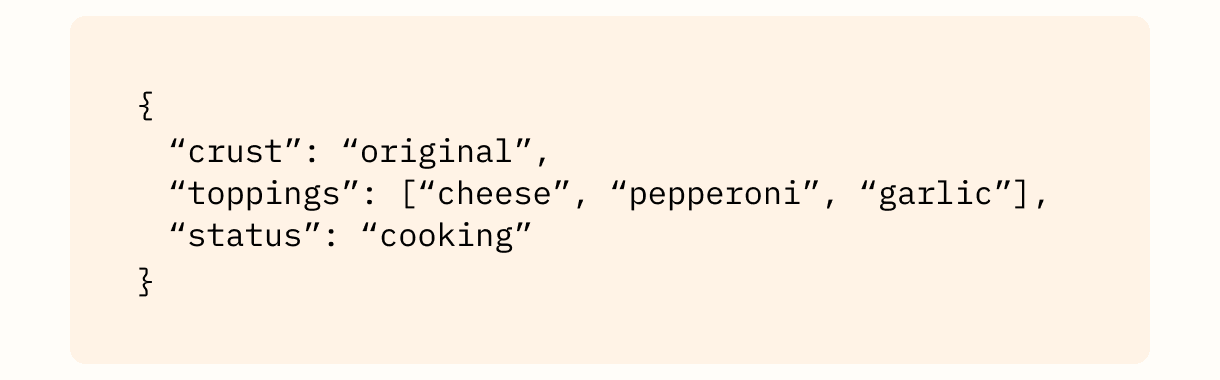
Let's see how this pizza order could look in JSON:
In the JSON example above, the keys are the words on the left of the colons: toppings, crust, and status. They tell us what attributes the pizza order contains. The values are the parts to the right of the colons. These are the actual details of the order.
If you read a line from left to right, you get a fairly natural English sentence. Taking the first line as an example, we could read it as, "The crust for this pizza is original style." The second line can also be read this way—in JSON, square brackets ([]) specify a list of values, or an array. So, we read the second line of the order as, "The toppings for this order are: cheese, pepperoni, and garlic."
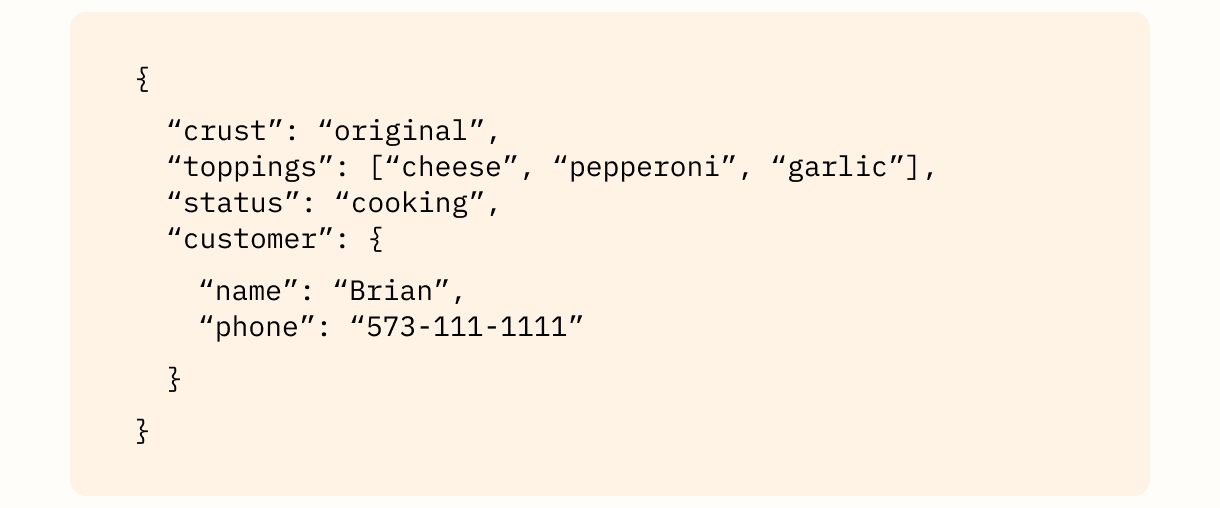
Sometimes, you may want to use an object as the value for a key. Let's extend our pizza order with customer details so you can see what this might look like:
In this updated version, we see that a new key, "customer," is added. The value for this key is another set of keys and values that provide details about the customer who placed the order. Cool trick, huh? This is called an associative array. Don't let the technical term intimidate you, though—an associative array is just a nested object.
XML
XML has been around since 1996. With age, it has become a very mature and powerful data format. Like JSON, XML provides a few simple building blocks that API makers use to structure their data, expressed in words and punctuation marks. The main building block of XML is called a node, and each node represents data in tags and values, similar to JSON's keys and values.
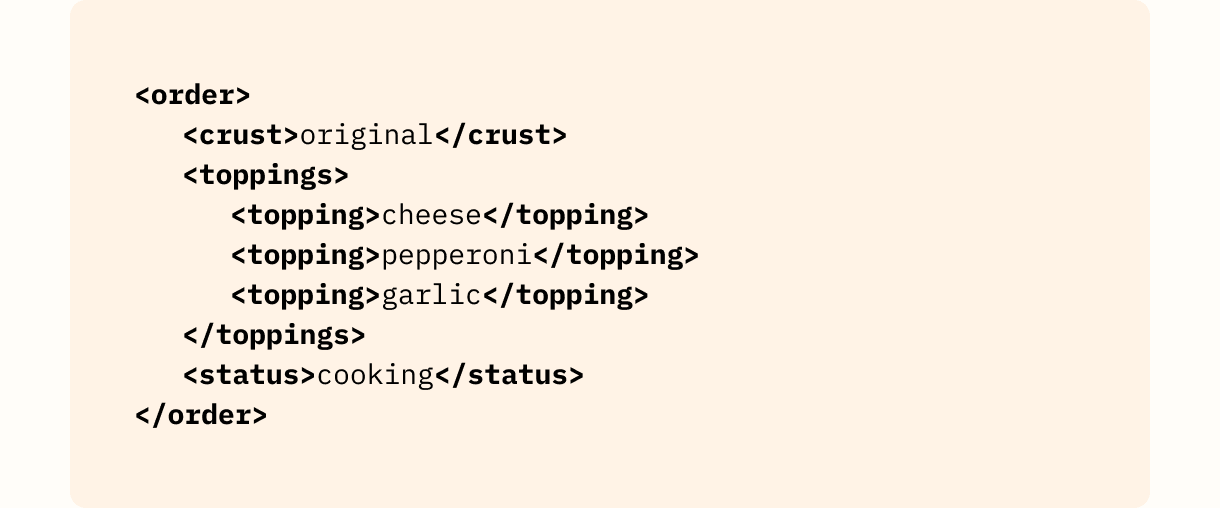
Let's see what our pizza order might look like in XML:
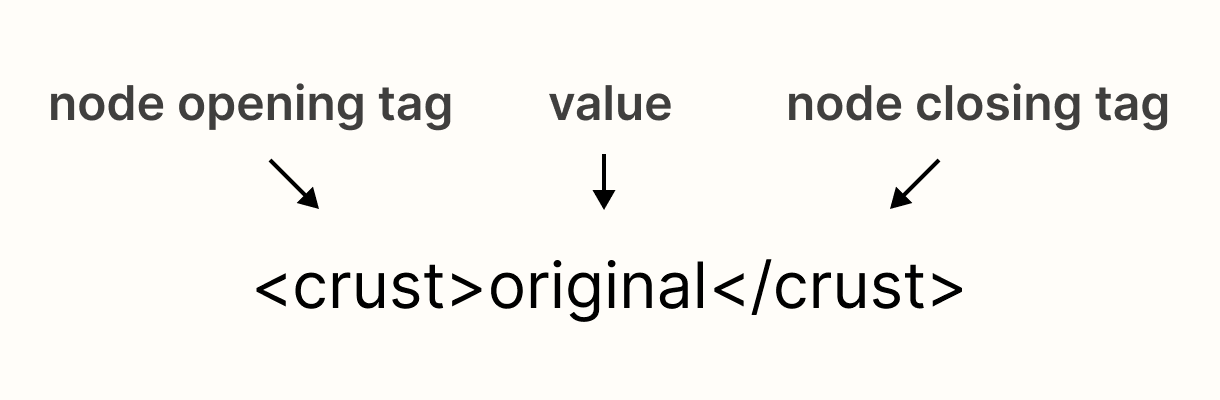
XML always starts with a root node, which in our pizza example is represented by the "order" tag. Nodes always open with a tag inside less-than (<) and greater-than (>) brackets and then close with the same tag with a slash (/) at the front, containing every node (called "child nodes") in between.
In the pizza example, each tag denotes a specific attribute of the order (like the key in JSON), and the data between the opening and closing tags represents the related detail (like the value in JSON).
You can also infer English sentences by reading XML. Looking at the line with "crust," we could read, "The crust for the pizza is original style." Notice how in XML, every item in the list of toppings is bookended by tags. You can see how the XML format requires a lot more text to communicate than JSON does.
How different data representations are communicated in HTTP
Now that we've explored some available data formats, we need to know how to use them in HTTP. To do so, we will say hello again to one of the fundamentals of HTTP: headers. In Chapter 2, we learned that headers are a list of information about a request or response. There is a header for saying what representation the data is in: Content-Type.
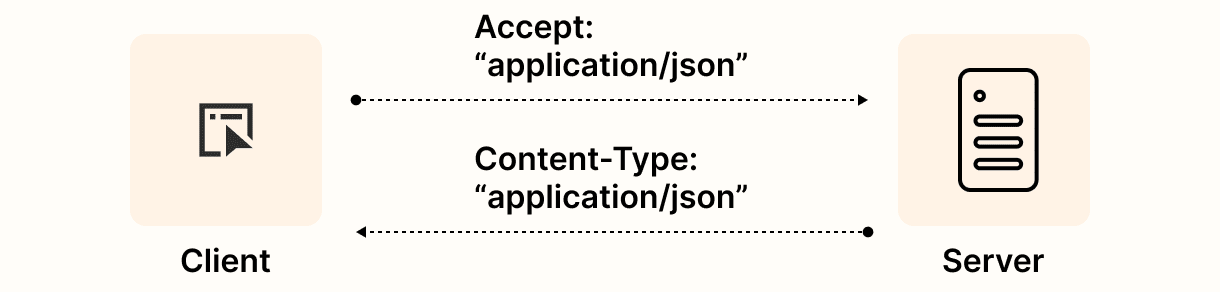
When the client sends the Content-Type header in a request, it is telling the server that the data in the body of the request is formatted a particular way. If the client wants to send the server JSON data, it will set the Content-Type to "application/json." Upon receiving the request and seeing that Content-Type, the server will first check if it understands that format, and if so, it will know how to read the data. Likewise, when the server sends the client a response, it will also set the Content-Type to tell the client how to read the body of the response.
Sometimes, the client can only speak one data format. If the server sends back anything other than that format, the client will fail and throw an error. Fortunately, a second HTTP header comes to the rescue. The client can set the Accept header to tell the server what data formats it is able to accept. If the client can only speak JSON, it can set the Accept header to "application/json." The server will then send back its response in JSON. If the server doesn't support the format the client requests, it can send back an error to the client to let it know the request is not going to work.
With these two headers, Content-Type and Accept, the client and server can work with the data formats they understand and need to work properly.
Chapter 3 recap
In this chapter, we learned that for two computers to communicate, they need to be able to understand the data passed to them. We were introduced to two common data formats used by APIs: JSON and XML. We also learned that the Content-Type HTTP header is a useful way to specify what data format is being sent in a request, and the Accept header specifies the requested format for a response.
The key terms we learned were:
- JSON: JavaScript Object Notation
- Object: A thing or noun (person, pizza order...)
- Key: An attribute about an object (color, toppings...)
- Value: The value of an attribute (blue, pepperoni...)
- Associative array: A nested object
- XML: Extensible Markup Language
Next
In the next chapter, we find out how two computers can establish trust using Authentication in order to pass along sensitive data, like customer details or private content.
Published in April 2014; last updated January 19, 2024
Previous chapter:
Next chapter: